OUR AWESOME PROJECTS
Here’s what’s been keeping us busy. Some of our work. Something we have enjoyed creating hope you will too!!


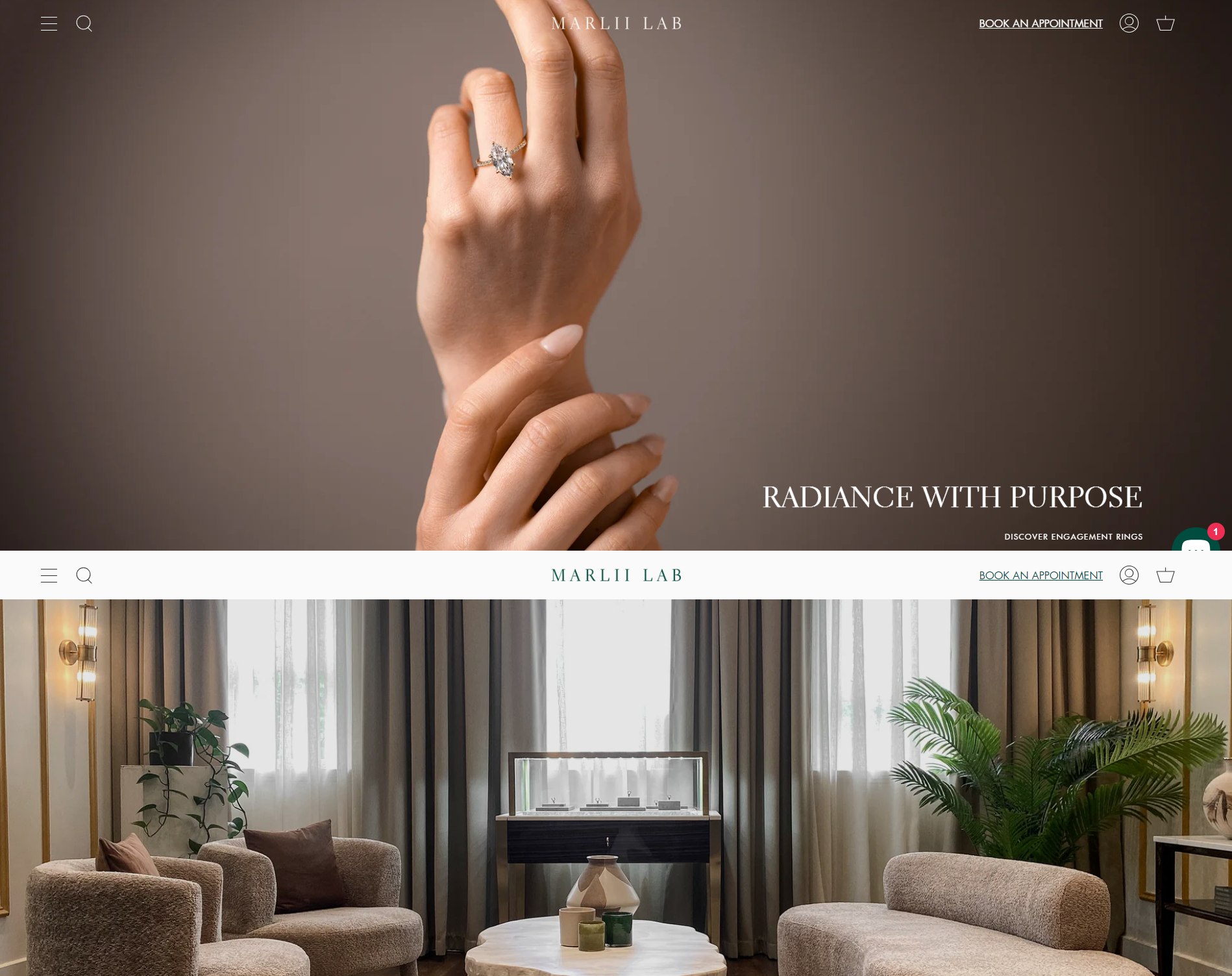
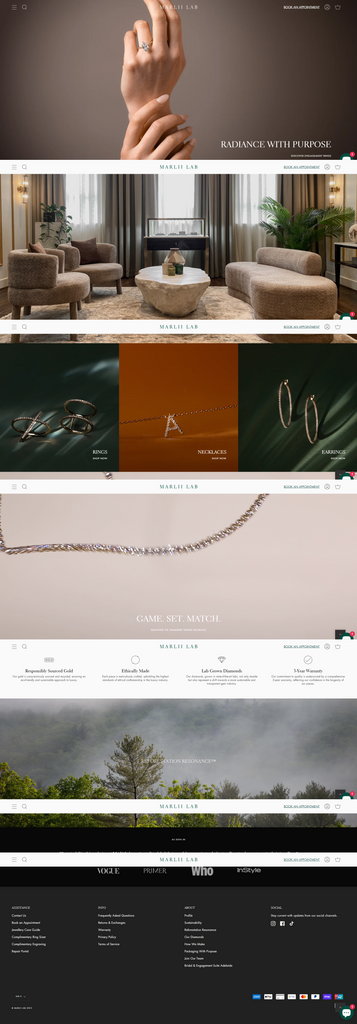
Shopify Development
Design & developed store in "Broadcast theme"
1) I customized the broadcast theme from scratch as per the clients requirement.
2) Developed different templates for diamond rings and engagement rings to enhance the visual appeal and showcase the uniqueness of each product.
3) Seamlessly integrated the HubSpot "Book an Appointment" form, providing a user-friendly and efficient way for customers to schedule consultations.
4) Apart from this I implemented a variety of customizations to further optimize and elevate the overall user experience.
5) I have customize the product swatches as per the rings type.


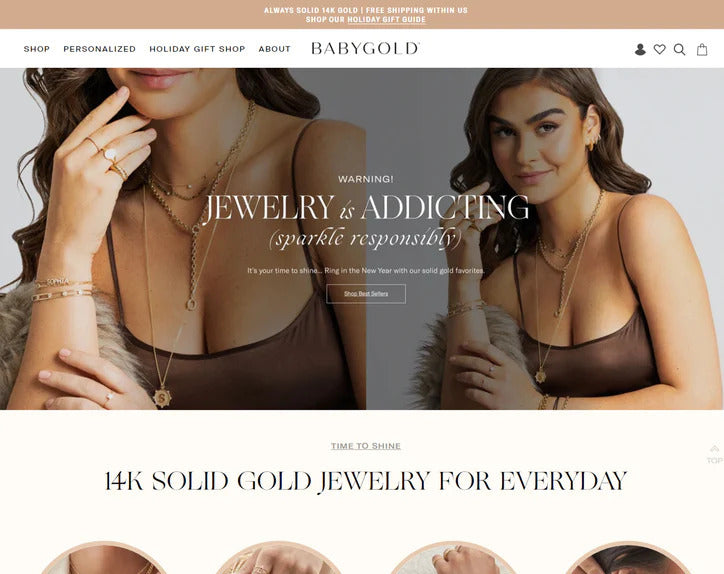
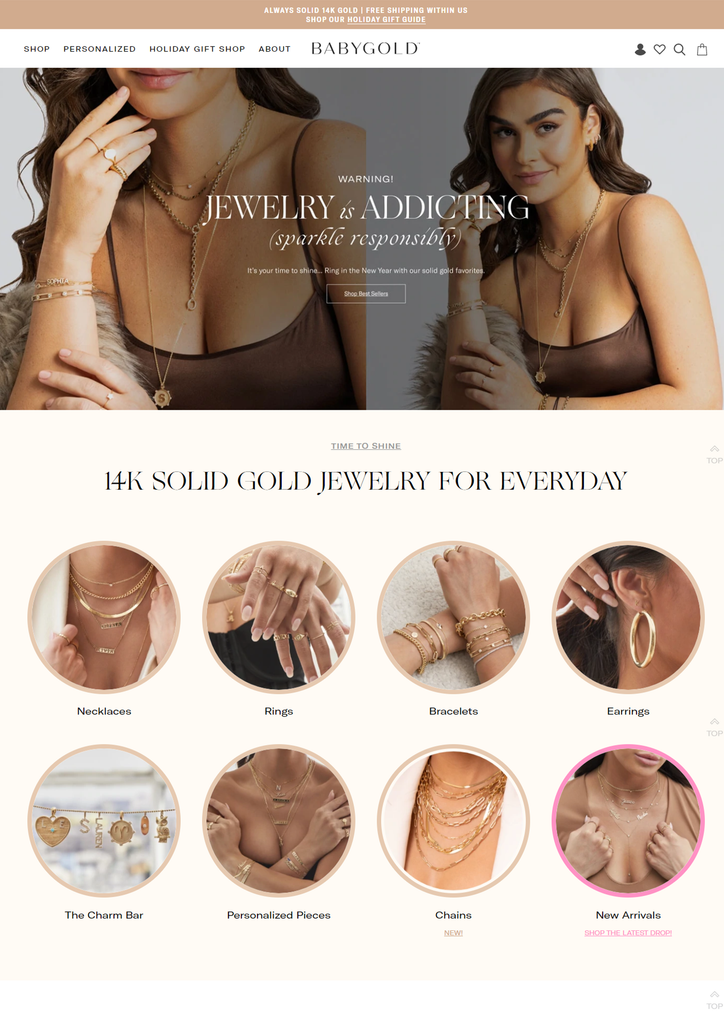
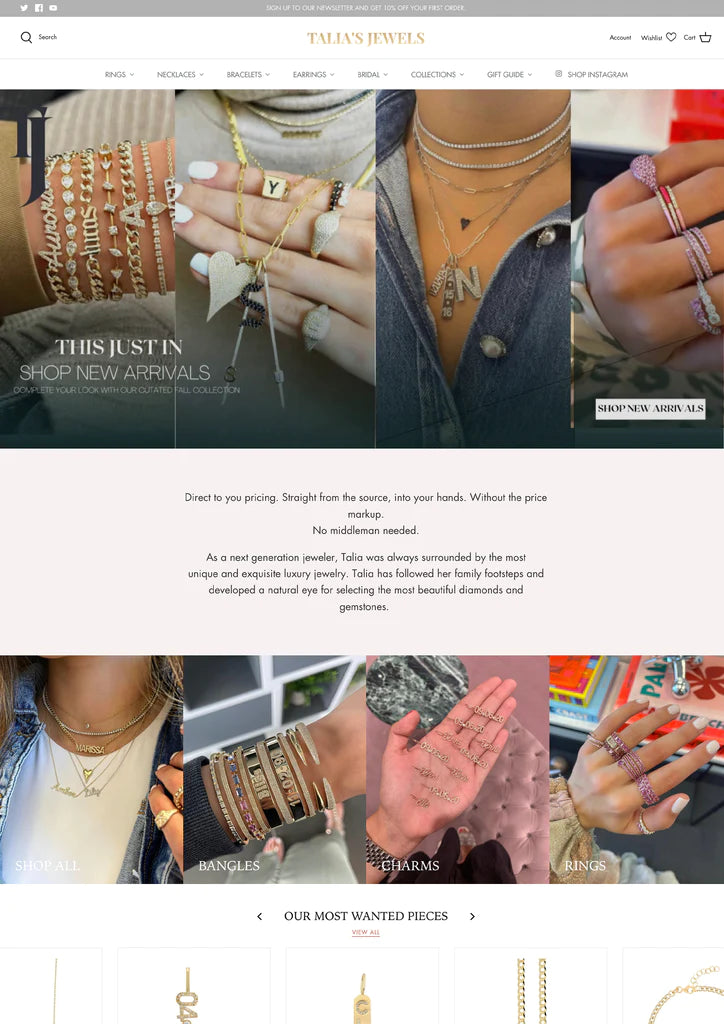
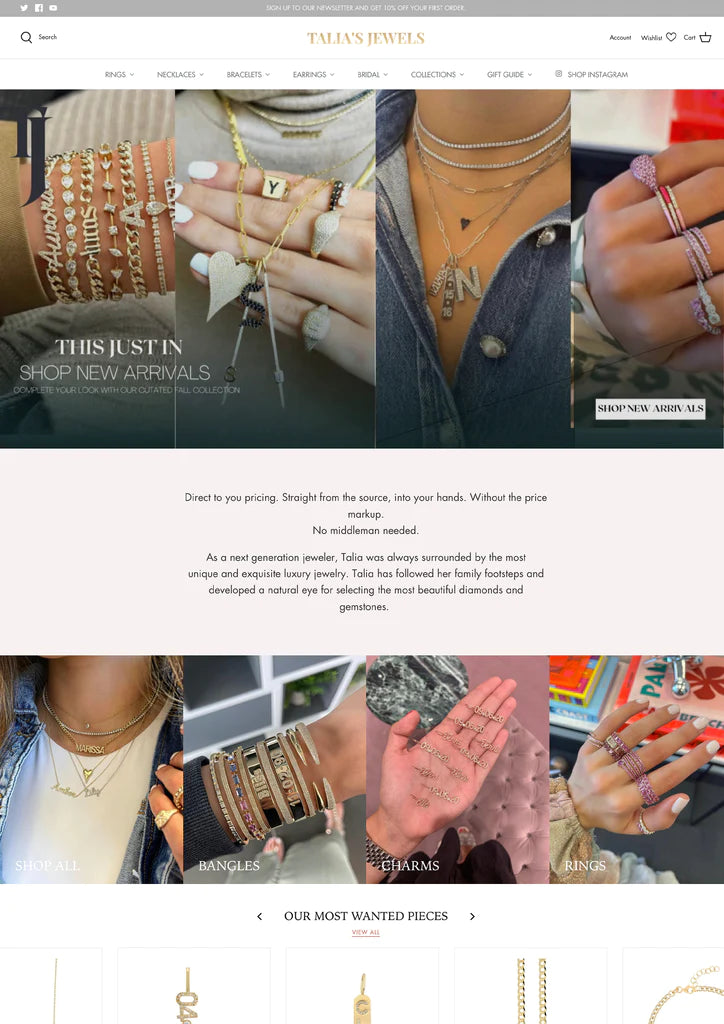
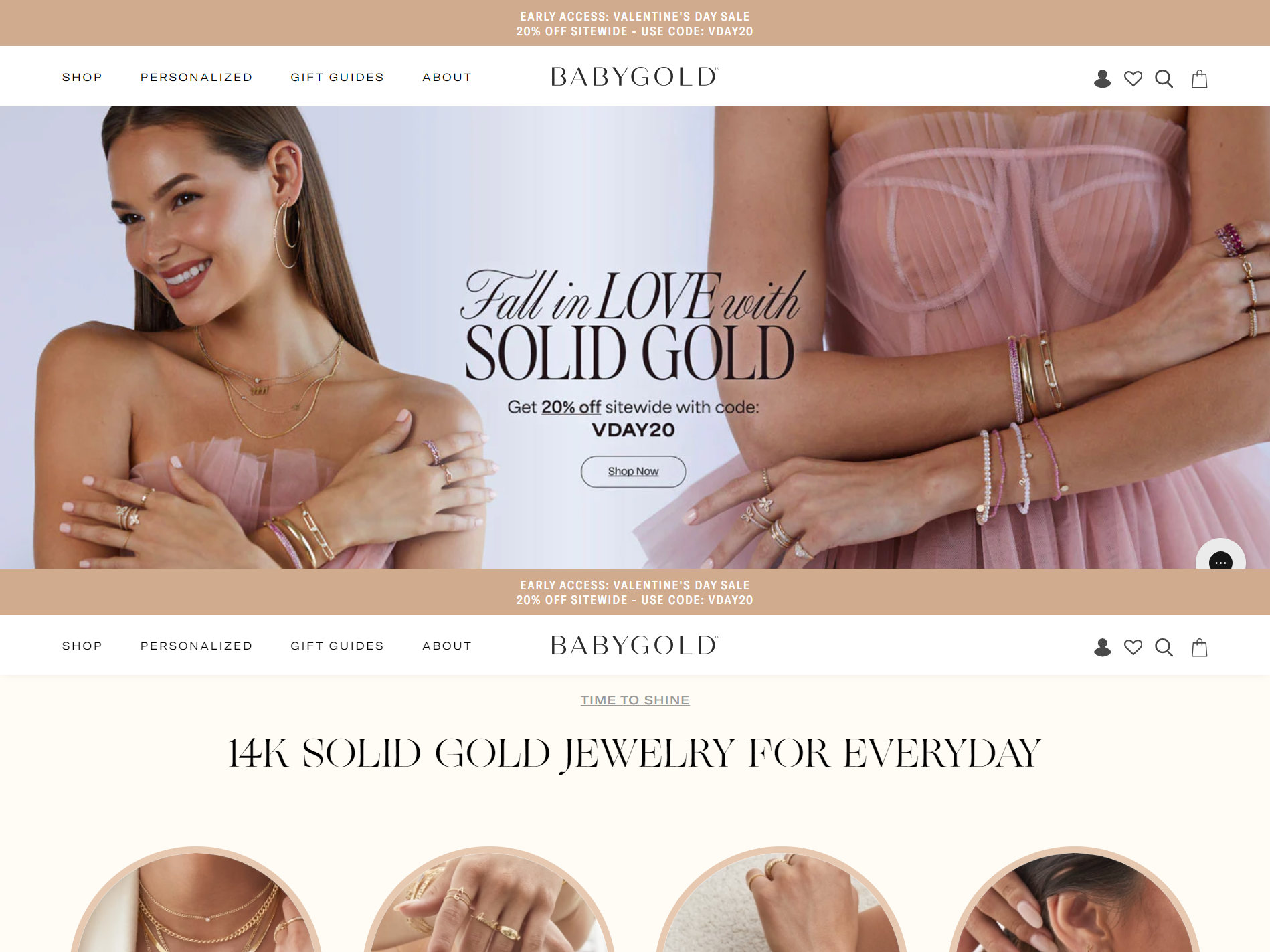
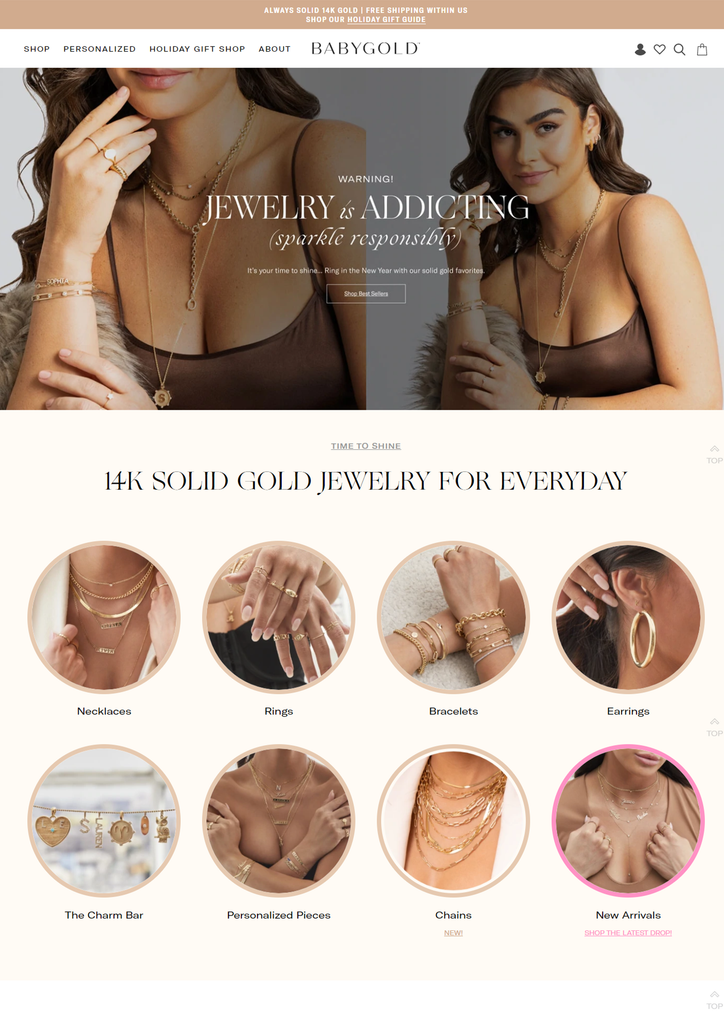
Work on Shopify Website
Theme customization & Designed multiple pages in “Icon” Theme
1) I created and designed different pages like product page , contact us page etc.
2) Along with pages Babygold Logo is designed by me, along with banner images on Homepage.
3) I designed the Mega Menu along with all the collections options, in the navigation bar.
4) Implemented filters using Product filter and Search app.
5) Created vertical thumbnail slider on product page based on product images.
6) Building swatches on the product page using “Swatches” App.
7) Customers can wishlist any product by clicking on the heart icon on the product page, for this i used smart-Wishlist app.
8) I used the Instagram Feed & Slider Pro app for implementing Instagram feed and its in slider form.
9) For engraving the products or customized products i have used Product Options by Bold
10) I used the Judge.me product reviews app for putting reviews on product pages.


I Code Font Preview Feature In Shopify
Client wanted to Integrate a font preview on products and the theme used is "Symmetry"
1) Client wanted multiple font option and preview that font on products similarly like reference site.
2) As per 15 typefaces provided by the client I have implemented all the typefaces(font) on personalized products.
3) This functionality works like if somebody clicks on no. 1 present as typeface and font is different and when we go by changing the numbers, fonts will be different.
4) Along with that the font preview is shown on name or anything you write as well like whichever font you will use to showcase the font style as well.
5) Also integrate some of the fonts as font previewer where customers can put names as per desired 3 font family. I researched and found that font family & take reference from other sites.


Shopify Adjustments
Client wanted shogun pages to convert into custom pages, along with that moon app is designed in the store.
1) Custom pages are designed and created similarly. It is created using the Shogun app, replacing pages from shogun to custom page along with all functionalities.
2) Implemented currency switcher and widget appears on top of the homepage along with menu icons as well as on other pages.
3) Enabled stamped.io app in store so that people can easily write reviews.
4) Created sign up form and linked it with MailChimp.
5) Added functionality for free shipping when a particular threshold value of product reaches then automatically it will showcase free shipping message to customers.
6) Along with free gift functionality implemented whenever a customer purchases products of a certain amount then free gift automatically added into cart.
7) Pop- up number showcasing on adding product to cart it will popped up with number on cart icon.
8) Most Interesting part of the project was creating the moon app where customers can choose any piece or diamond and can tell them what moon sign it represents. So they named it “Moon App”.
9) Build a custom app in the PHP framework and transfer it to their domain.
10) Announcement bar updated with free shipping message as well created mega menu on header.


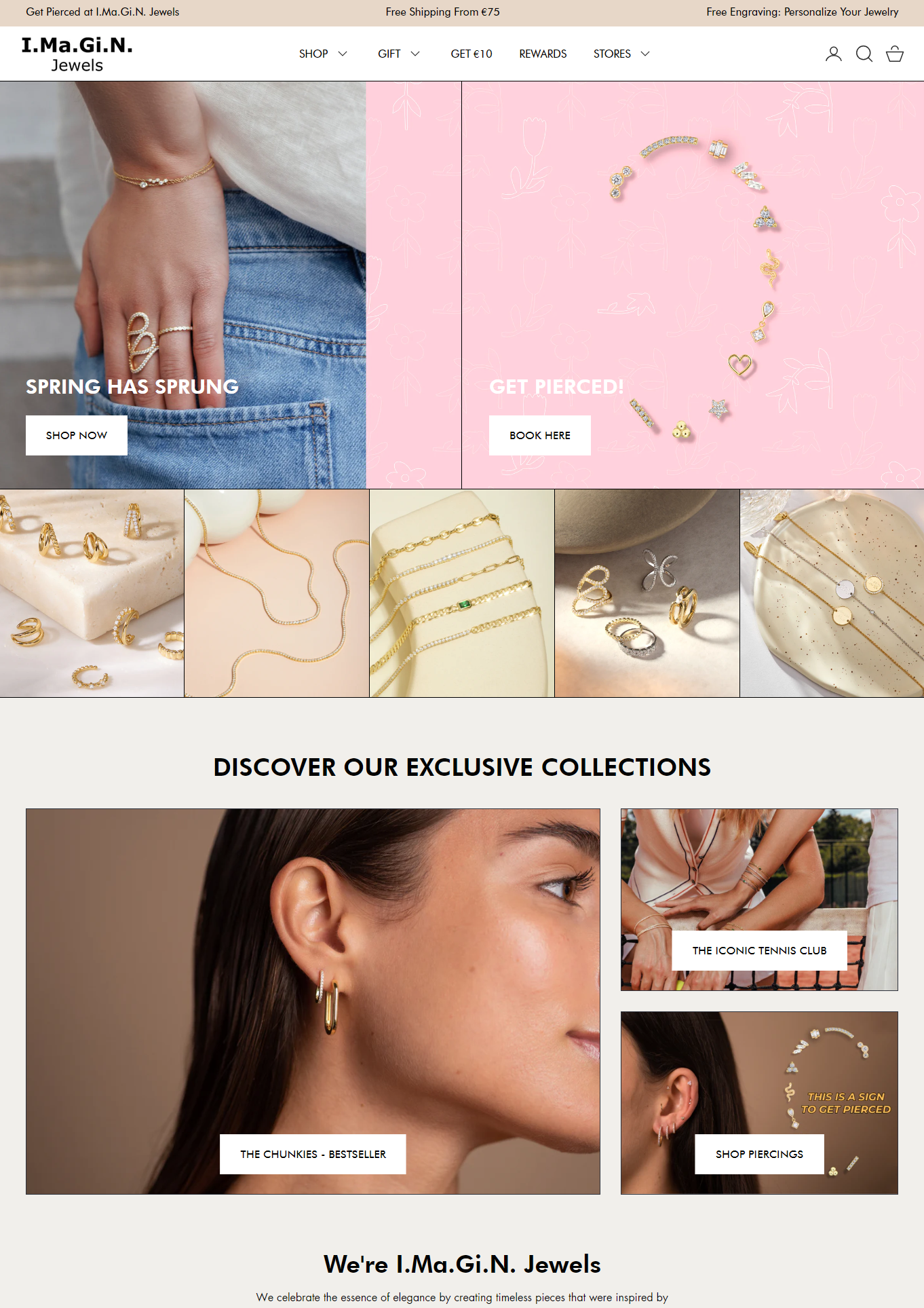
I.Ma.Gi.N
Developed website in "Maker theme" and have done multiple customizations
1) I designed and developed a responsive store in Maker Theme, ensuring seamless compatibility across all devices.
2) I designed Mega Menu for enhanced navigation and user experience.
3) Implemented custom filters on collections, allowing seamless organization based on tags.
4) I have integrated the Instagram app and transformed it into a dynamic slider through the implementation of custom code within the app.


Landing Pages For A Shopify Store
Designed collection & product page in “Flex theme” as per reference shared by client.
1) Designed and created multiple blocks on the collections page as a lot of collections.
2) Along with that had been provided with tags on collections page for best sellers & Sold out.
3) Added a gift card product on the collection page as well.
4) Set accordion tabs on the product page for product details like Description and others.
5) Added Video & Review Section on Product page for multiple review blocks.
6) Also designed about us page as well as added a video section on it.


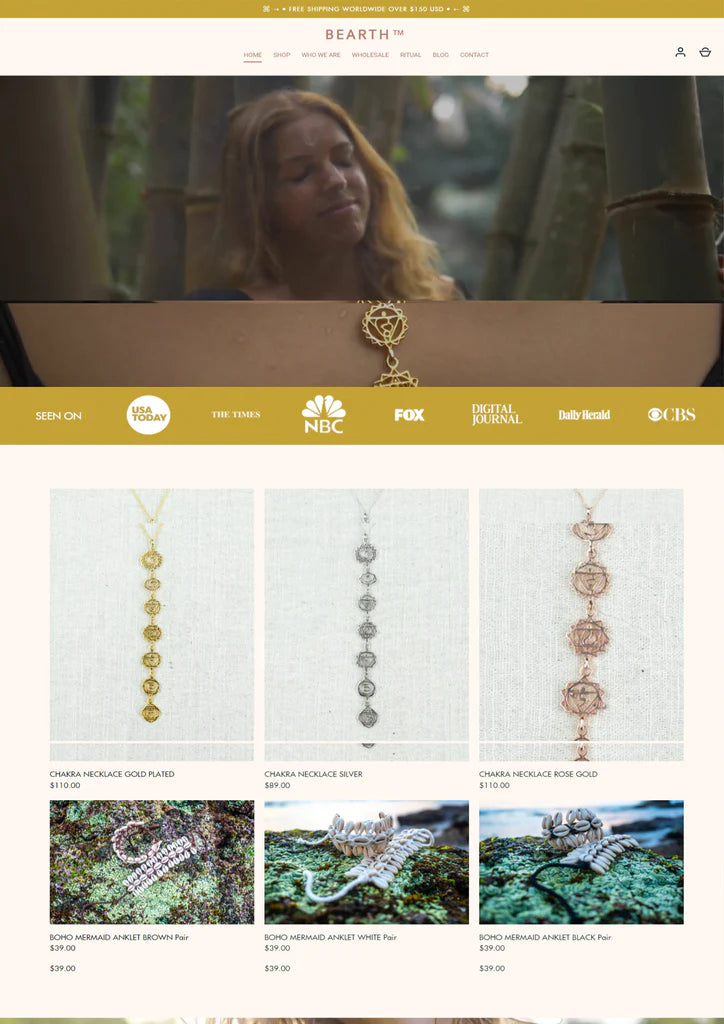
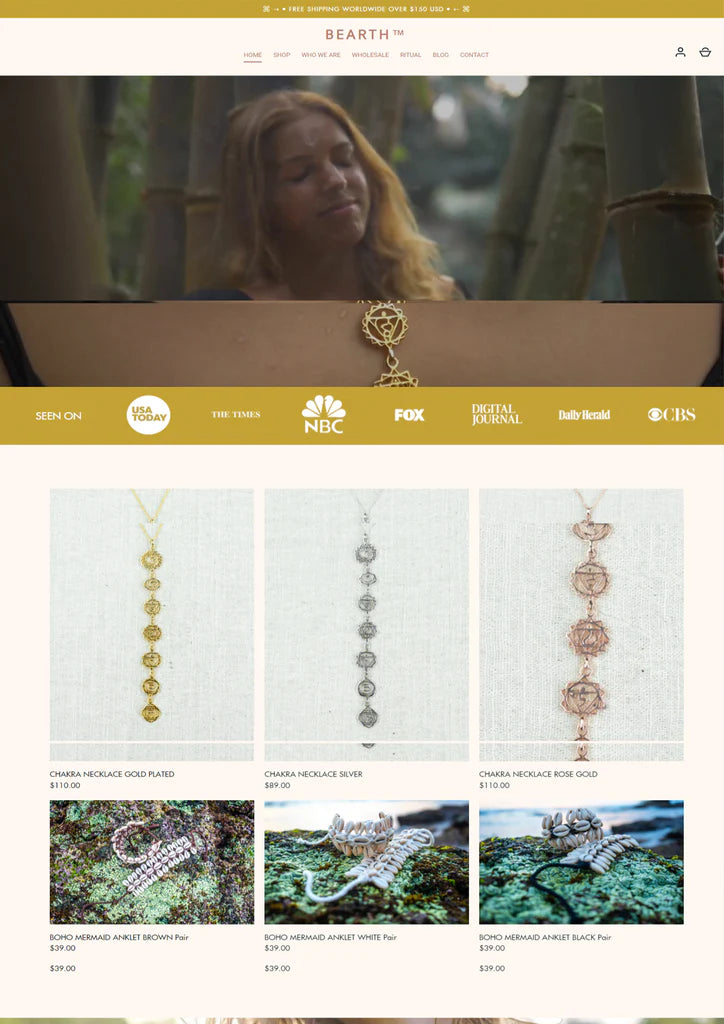
SQUARESPACE Site To SHOPIFY
Client wants to migrate from Squarespace CMS to shopify, and we designed and set up the store in “Alchemy theme”
1) Set up the store from scratch along with all the assets, images, font, color etc.
2) Set up Header, footer, Slideshow section and Rich text section on homepage.
3) Implemented Banner video and made it autoplay after every load.
4) Logo design as well as Favicon changes for homepage and other pages.
5) Added zoom on hover effect for product image on homepage product section.
6) Designed a newsletter section just before the footer section on homepage and linked it with MailChimp as well.
7) Designed a ritual and wholesale page and link ritual page section on homepage as well.
8) Build accordions on product pages using metafield apps for different content for all products.
9) Implemented Instagram feed sections using the Instagram feed app on homepage.
10) Designed pop up for site and do changes using Privy ‑ Pop Ups, Email, & SMS app.
11) Also using the metafield app created a variant as a product and redirected the variant selection on different products with different prices.12) Added and designed the Lead magnet page along with option of download meditation video and link it with newsletter email.


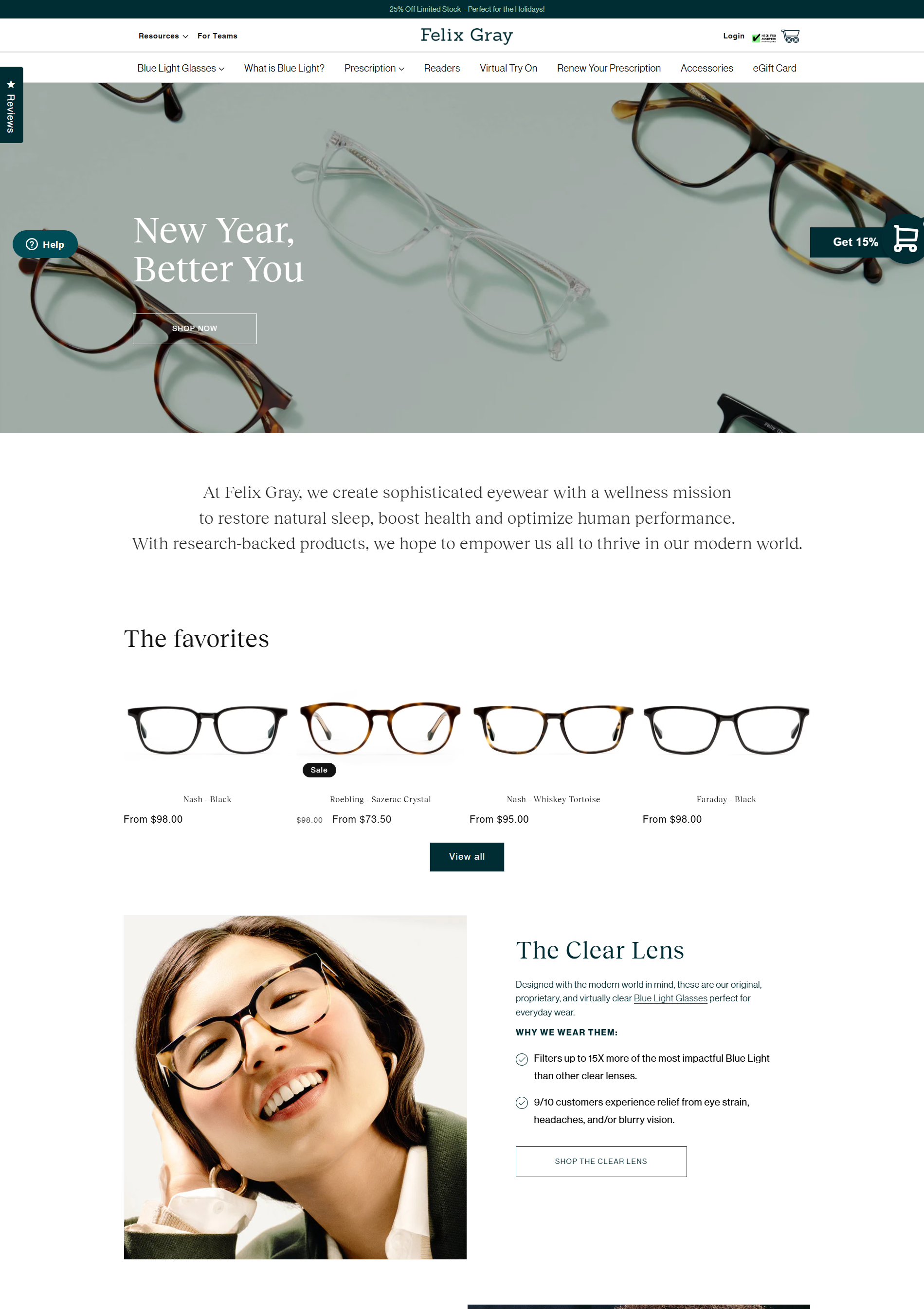
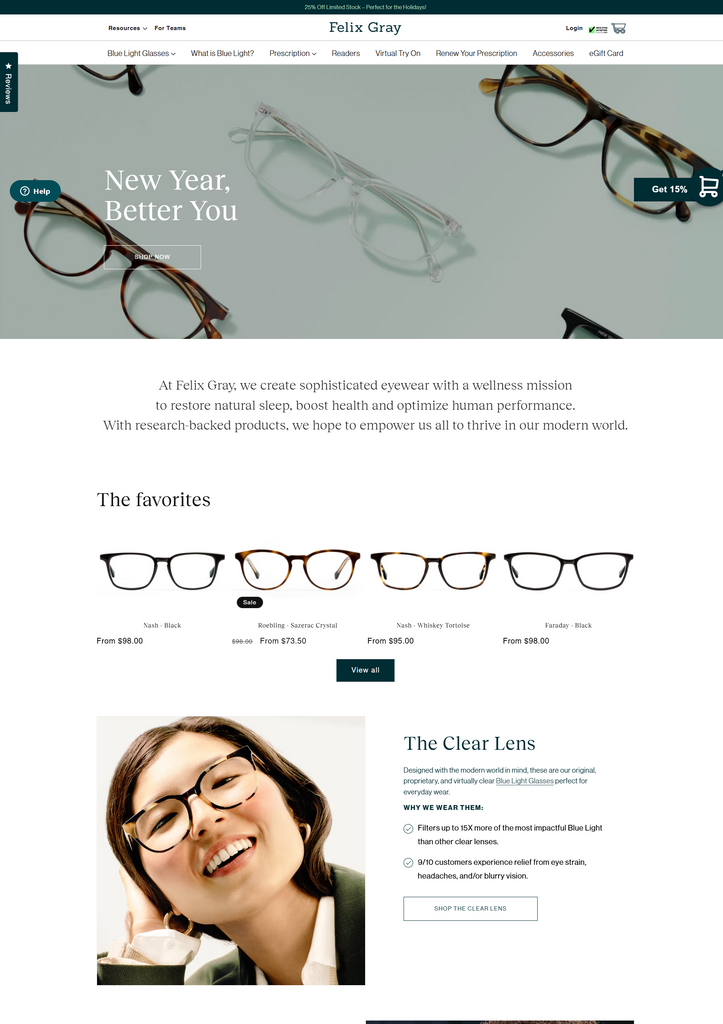
Sun Glasses Website
"Theme Setup and Checkout Extensibility"
1) Set up homepage and all other pages with sections according to design provided.
2) Checkout Functionality through Checkout Extensibility.


Work on Shopify Website
Theme customization & Designed multiple pages in “Icon” Theme
1) I created and designed different pages like product page , contact us page etc.
2) Along with pages Babygold Logo is designed by me, along with banner images on Homepage.
3) I designed the Mega Menu along with all the collections options, in the navigation bar.
4) Implemented filters using Product filter and Search app.
5) Created vertical thumbnail slider on product page based on product images.
6) Building swatches on the product page using “Swatches” App.
7) Customers can wishlist any product by clicking on the heart icon on the product page, for this i used smart-Wishlist app.
8) I used the Instagram Feed & Slider Pro app for implementing Instagram feed and its in slider form.
9) For engraving the products or customized products i have used Product Options by Bold
10) I used the Judge.me product reviews app for putting reviews on product pages.


Build Landing Page Shopify
Design & Develop complete landing page using “Minimal theme”
1) Client have provided XD design and based on that I have worked on landing page designs to make it eye-catching and fully responsive.
2) Along with the design, I have implemented quiz sections on Homepage.
3) For the Instagram review section I have used Judge ME Reviews apps.
4) I have changed the URL name of page too.5) Along with that i have set up custom reviews of products on landing page.


Customisations In Switching Themes
Client wanted to switch the theme from “Blockshop theme to Prestige theme”
1) Set metafield for variants on the product page and showcase color swatches of all the other colors available on the same product.
2) Complete setup of the collection page along with color selection filters.
3) Showcasing the content of the cart when people hover on the cart icon, then cart items displayed.
4) Added featured collections on the homepage as per mockup provided.
5) Also created the newsletter email section on top of the image above the footer.
6) Speed optimization for the website and done some changes to increase the speed.


Shopify Tweak
Client wanted some tweaks fixes in “Prestige theme” like update size chart on product page.
1) Change the color of the mega menu and make it look more attractive.
2) Added color swatches on homepage, collections page as well as on the product page.
3) Updated size chart on product page as per available sizes to appear in boxes with black color and unavailable or sold out sizes appeared in Gray boxes.
4) Added product swatches based on variant as a product in backend where on click of variant on product page it will redirect to other product with size guide chart as well.
5) Added pre order functionality on product page for products to be sold out or for products to be launched yet.
6) Designed a vertical slider for product images to be displayed on the product page for desktop.


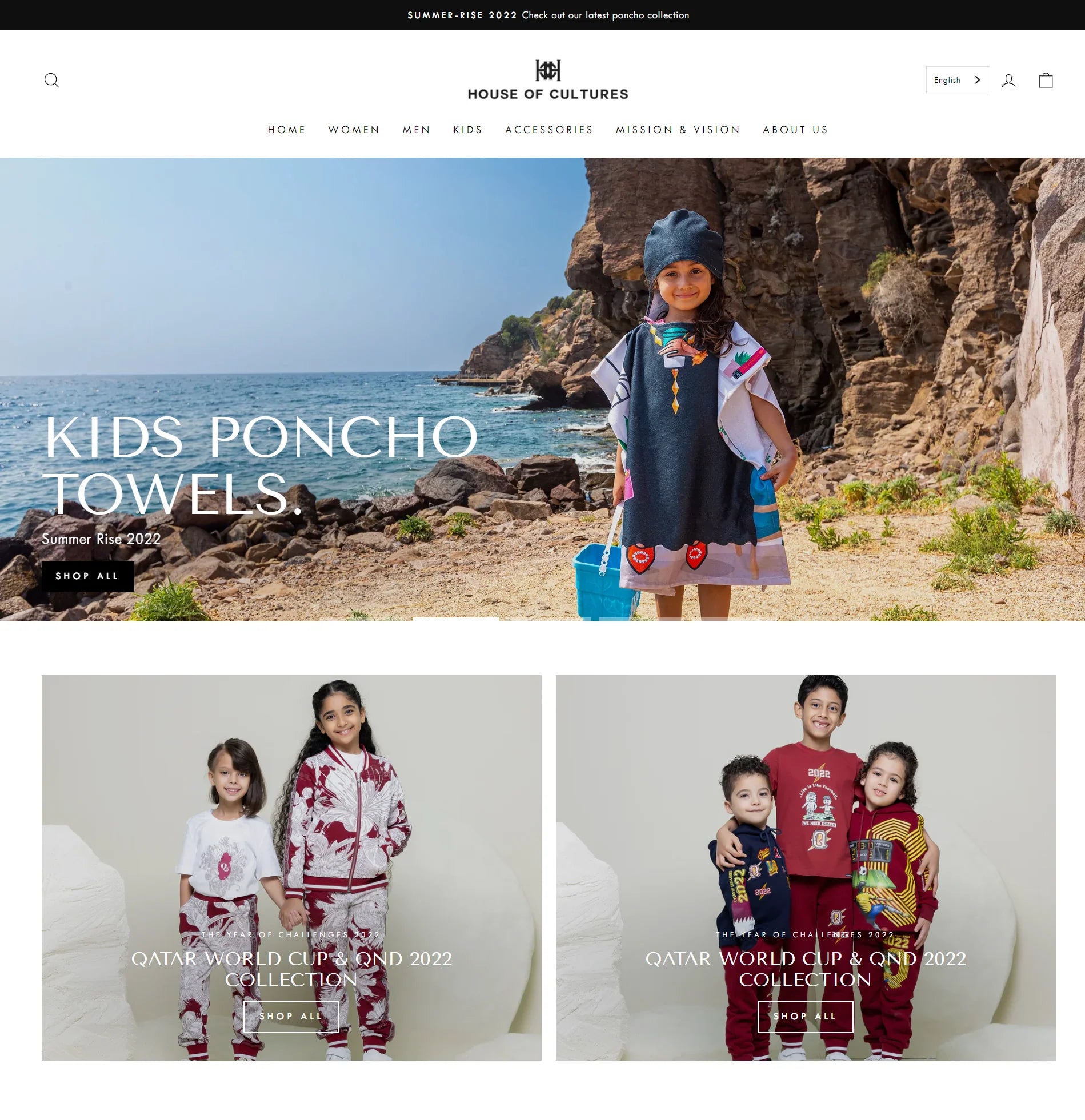
Set Up Shopify Store In Impulse Theme
"Complete set up in Impulse theme along with product uploading"
1) First is to clutter out the existing collections & creating new collections also based on tags.
2) Set up impulse theme demo & accordingly adjust the images & arabic fonts as well.
3) Added favicon, adjust header & footer.
4) Implement & set up the weglot app for language translations.
5) Added metafields for size chart for every collection.
6) Implement filters based on tags on collection pages.
7) Set up content for pages like About us, Mission & vision, Return & policy etc.
8) Translation widget implementation.


Website Changes
“Customization in Design/layout for Custom theme”
1) Products are being added under some of the collections present on site.
2) Manually add content on some of the pages and link them to all pages.
3) Designed multiple pages on site like about us, support & contact us page and link all the page links.
4) Implemented the Facebook pixel functionality through the default Shopify option.
5) Optimize speed of the complete website.
6) Implement Call to actions and up-sell options on websites.
7) Showcasing different prices of variants on product pages based on variant change.
8) Designed collections pages on website.
9) Created contact us page using Typeform.


Website Set Up
“Store set up from scratch using Turbo theme”
1) As per client’s requirement, he wanted only Home, Shop & Our story tabs in the “Navigation menu”. I have created the navigation menu in the vertical left side rather than on the top header just to make it look eye-catching.
2) After scrolling we make the ATC button sticky on mobile view.
3) Implement recharge subscriptions on products using the Bold subscription app.
4) Redesigning of footer completely, along with social media icons on footer.
5) Designed pop-up under the Privy app for stylish pop-up design.
6) Showing product reviews on the product page using the Product review app.
7) Integrate newsletter sign up form with Klaviyo using Klaviyo app.
8) Build contact us page using typeform contact template.
9) FAQ accordions created on the FAQ page linked in the footer.


Theme & Store Set Up
Theme set up and built a complete store with Recharge Subscription functionality.1)
I have set up thesplit themeon the website and I have built & designed the site from scratch using the XD provided by the client and created the site fully responsive for desktop and mobile view.
2) I have designed a complete landing page and created multiple sections on the homepage like products display, review sections & FAQ section and redirect to pages.
3) Also implemented the subscription functionality using Recurring Billing by Recharge
4) I have created the custom reviews section using Rating Widget: 5-Star Reviews on the product page.
5) Integrated Klaviyo pop up form once clicked on Buy Now button on landing page.


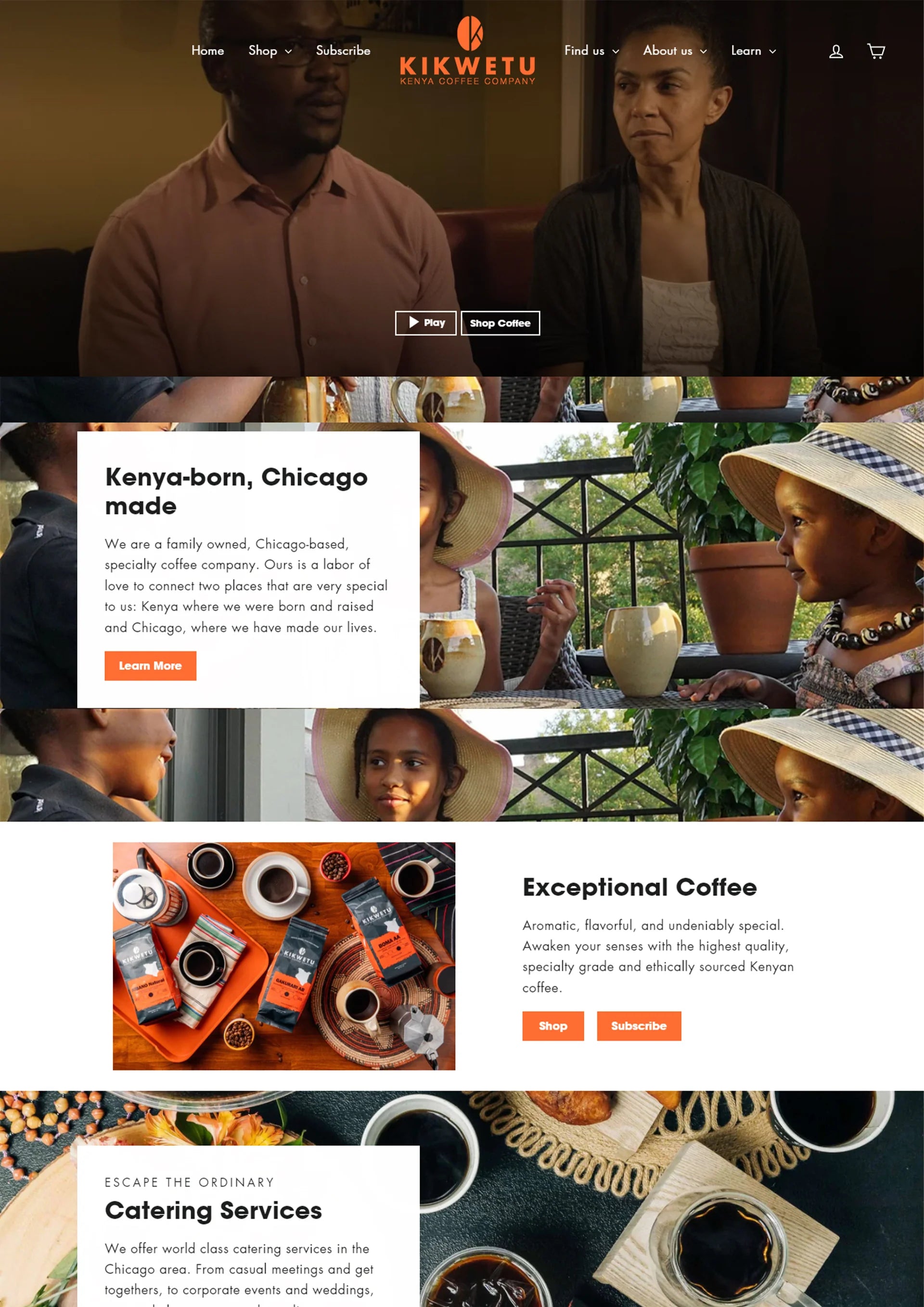
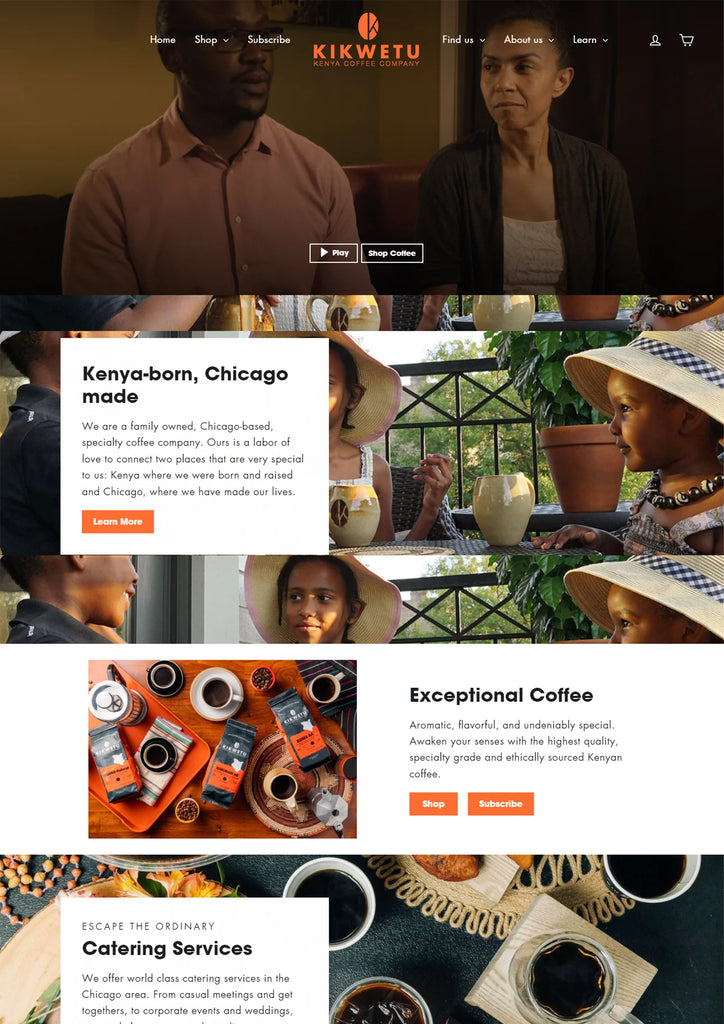
Coffee Store Fixes
Client wanted customization in a site which is already built in “MOTION THEME” and wanted to set up a “Recharge app”.
1) Added a second button on the hero video of the homepage as well as the hero image on other pages.
2) Added Image with text sections on homepage and linked with 2 buttons.
3) Set up the Recurring Billing by Recharge app on the website for recharge subscription products and style it like the reference site shared by the client.
4) Designed Blog page in a different style, like modify the page design as per example.
5) Created a collection frontpage along with banner images and designed it well.
6) Designed the coffee subscription page along with the subscription button on the hero image on the page.
7) Build Contact form using Form Builder- Contact form app on homepage.
8) Integrate MailChimp app for contact us section on the bottom of the homepage.
9) Added variants on product pages like which Grind type customers want for coffee.
10) Implement IOS animation effect on all pages like homepage, our story page etc.


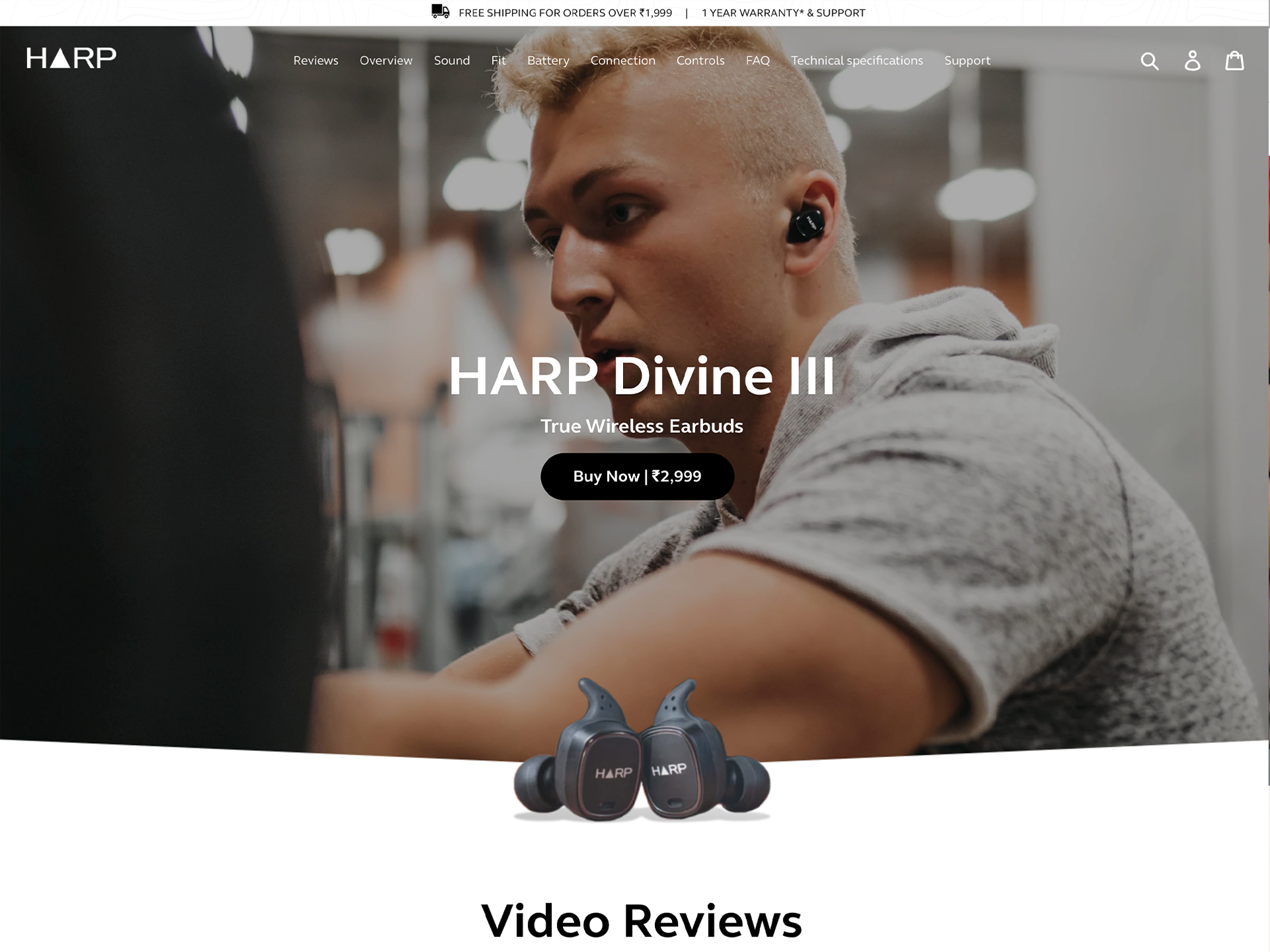
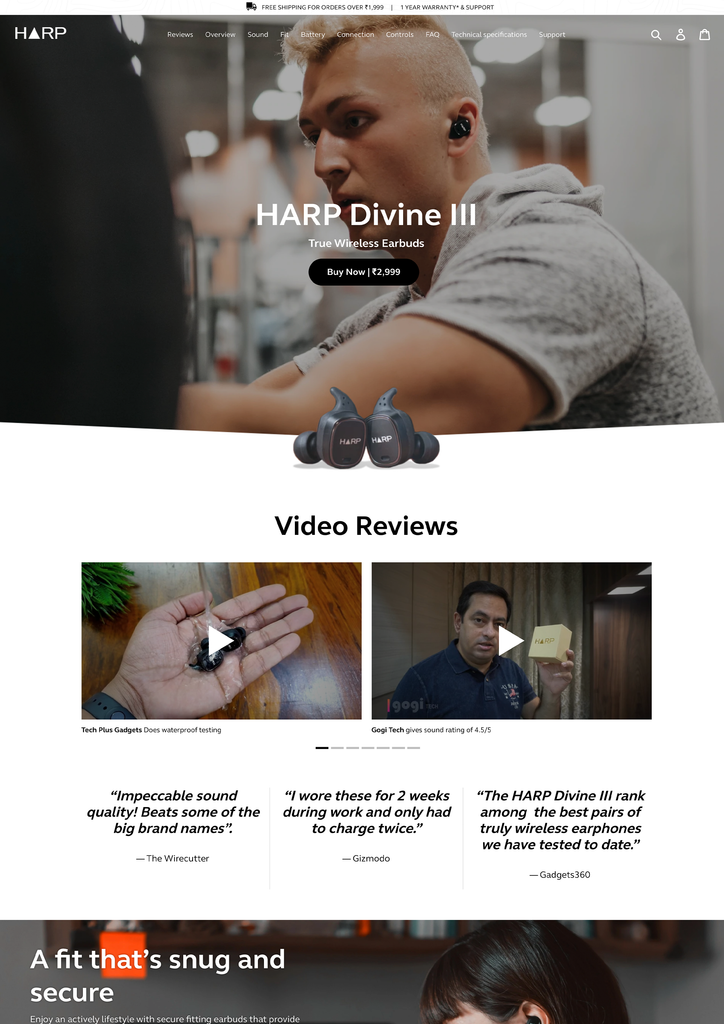
Single Product Site Set-Up
“Client wanted to replicate the design similar to reference site for one product ”
1) This is the reference design client had provided to replicate like similar reference site.
2) Created sections for video reviews and managed it from a slick slider.
3) Build section for video & make it autoplay as well after loading the website.
4) All the graphic design and logo were provided by the client in PSD format.
5) Designed FAQ section with accordions for Q&A.
6) As this is one product site so all the sections on the homepage are directly linked in the navigation menu bar.
7) Implement and link social media icons/links in footer.
8) Designed about us & support page along with homepage.


Shopify Website Design & Edits
Theme Migration & Set up the Store from “Fastor theme to Impulse theme”.
1) I have completely updated the site into impulse theme like homepage, product page, collection page, about us page etc.
2) I have implemented a slider on the homepage with all the images.
3) Have used the Areviews app for importing reviews on product pages.
4) Integrated klaviyo for newsletter pop-up email notification.
5) Build different templates on every product page using the metafield app.
6) integrated the recharge app on the product page for subscription products.


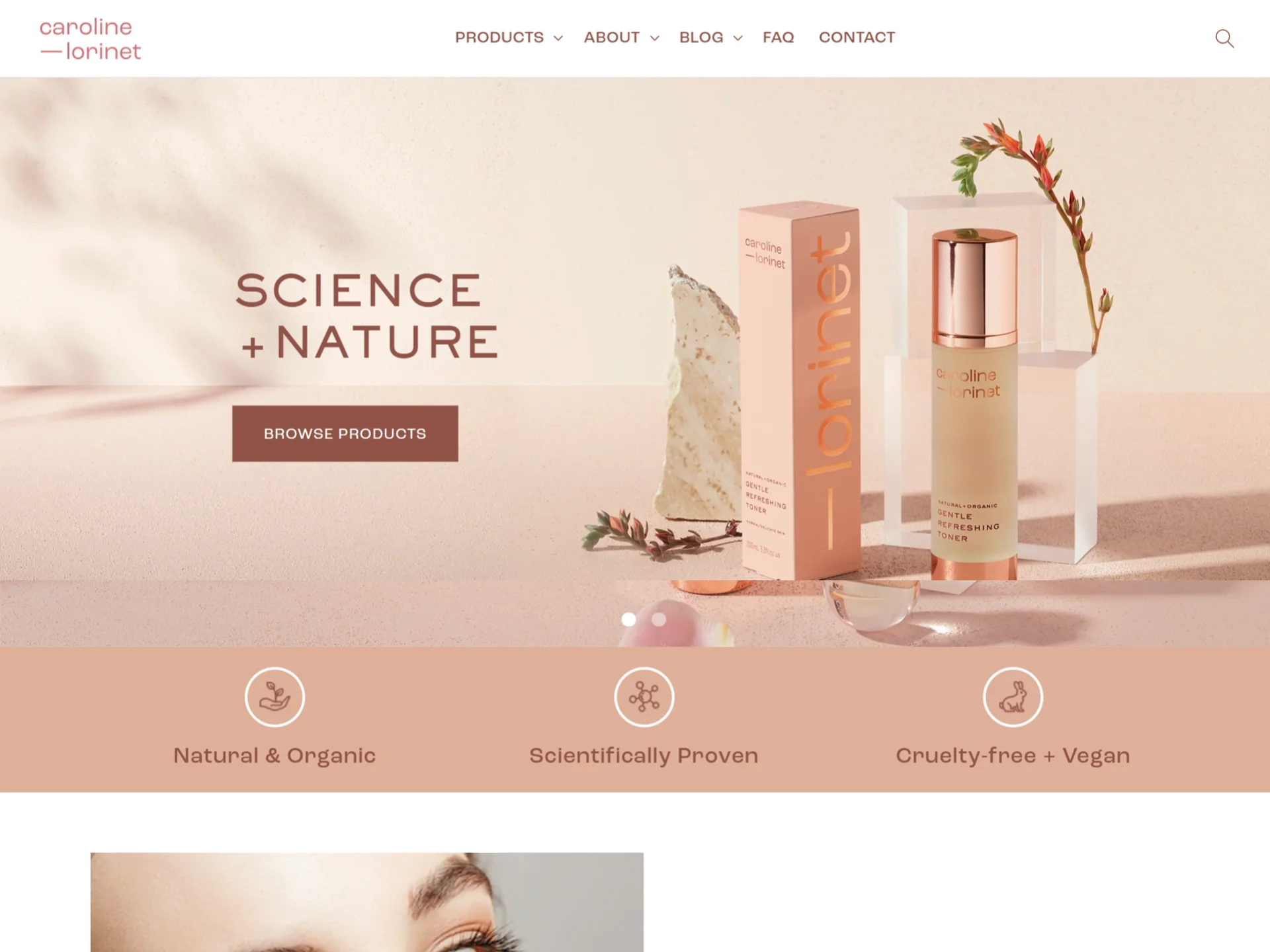
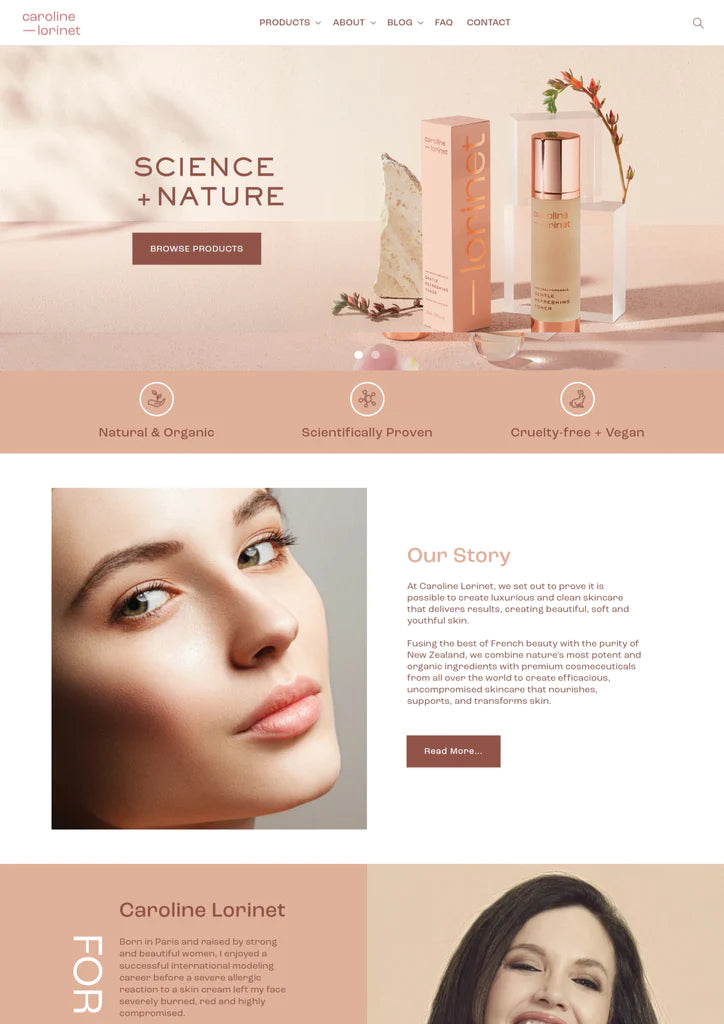
Shopify Front End Build
Build the site from scratch using the “Dawn theme”
1) I have designed and built all the pages of the site using the XD provided by the client and created an eye-catching design for the site.
2) I have created the homepage design and made it fully responsive for desktop and mobile
3) Designed the About us page,Product page, Blog page, Contact page and FAQ and other additional pages.
4) Integrated Instafeed app for building Instagram feed section.
5) In the footer section I have integrated the sign up menu & link social media icons.
6) On the FAQ page I have created the accordion for a brief description.
7) I have added controllers on the customizer for slideshows of images
8) I have created & designed the "latest news" section with two square images with the text fields for the blog Page.


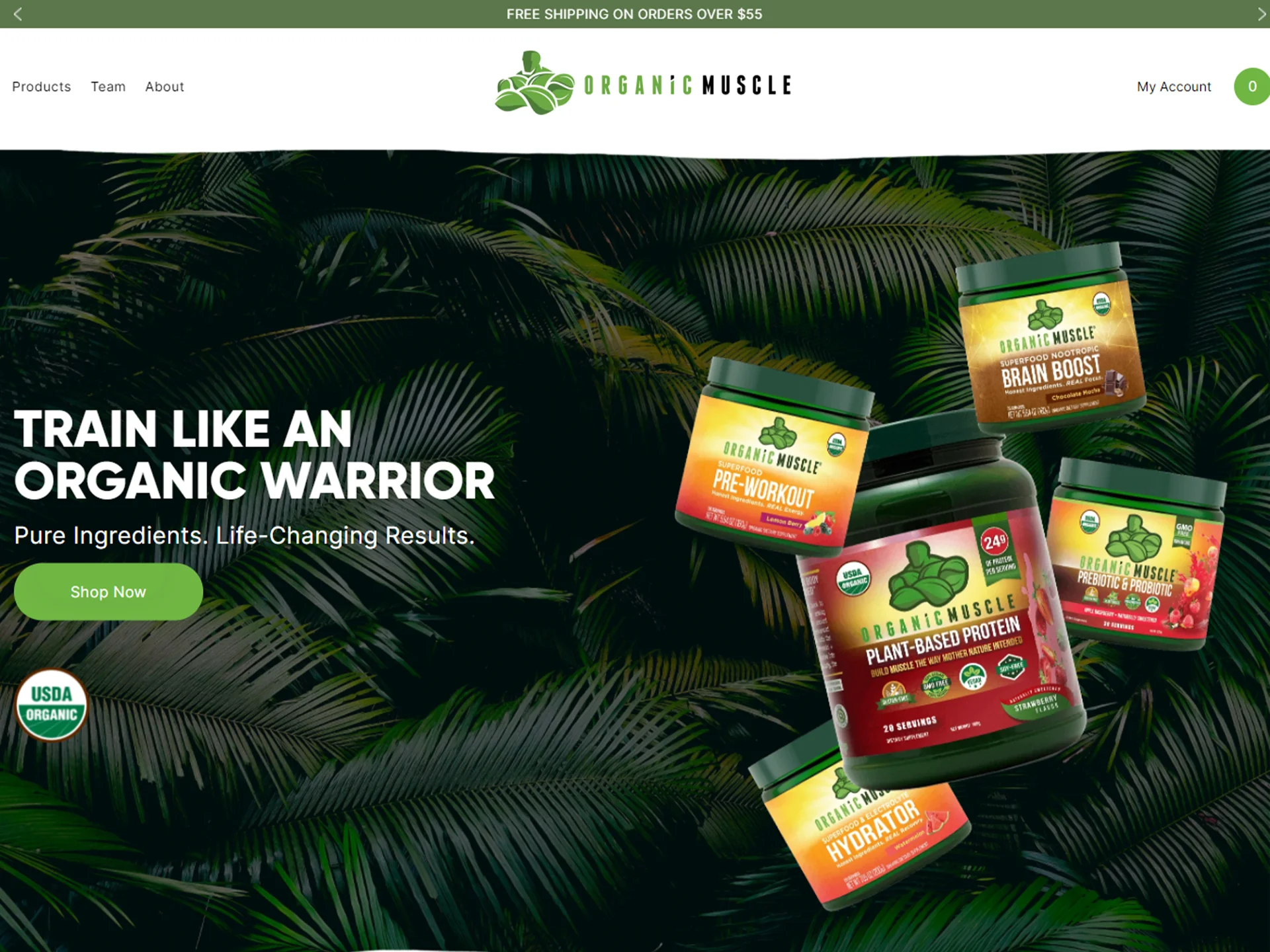
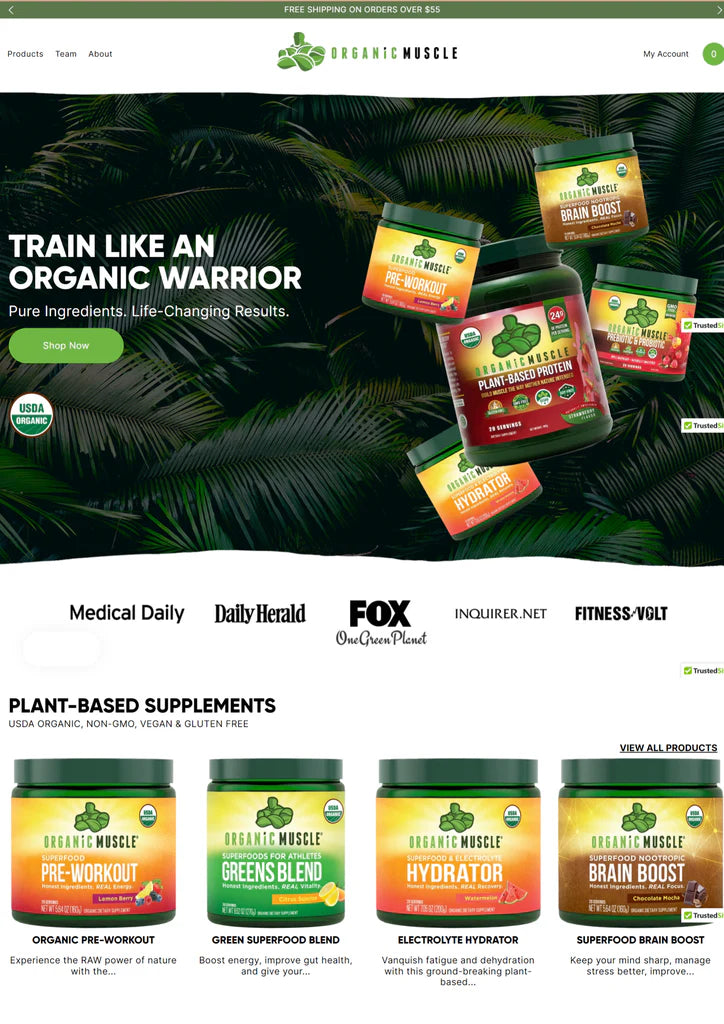
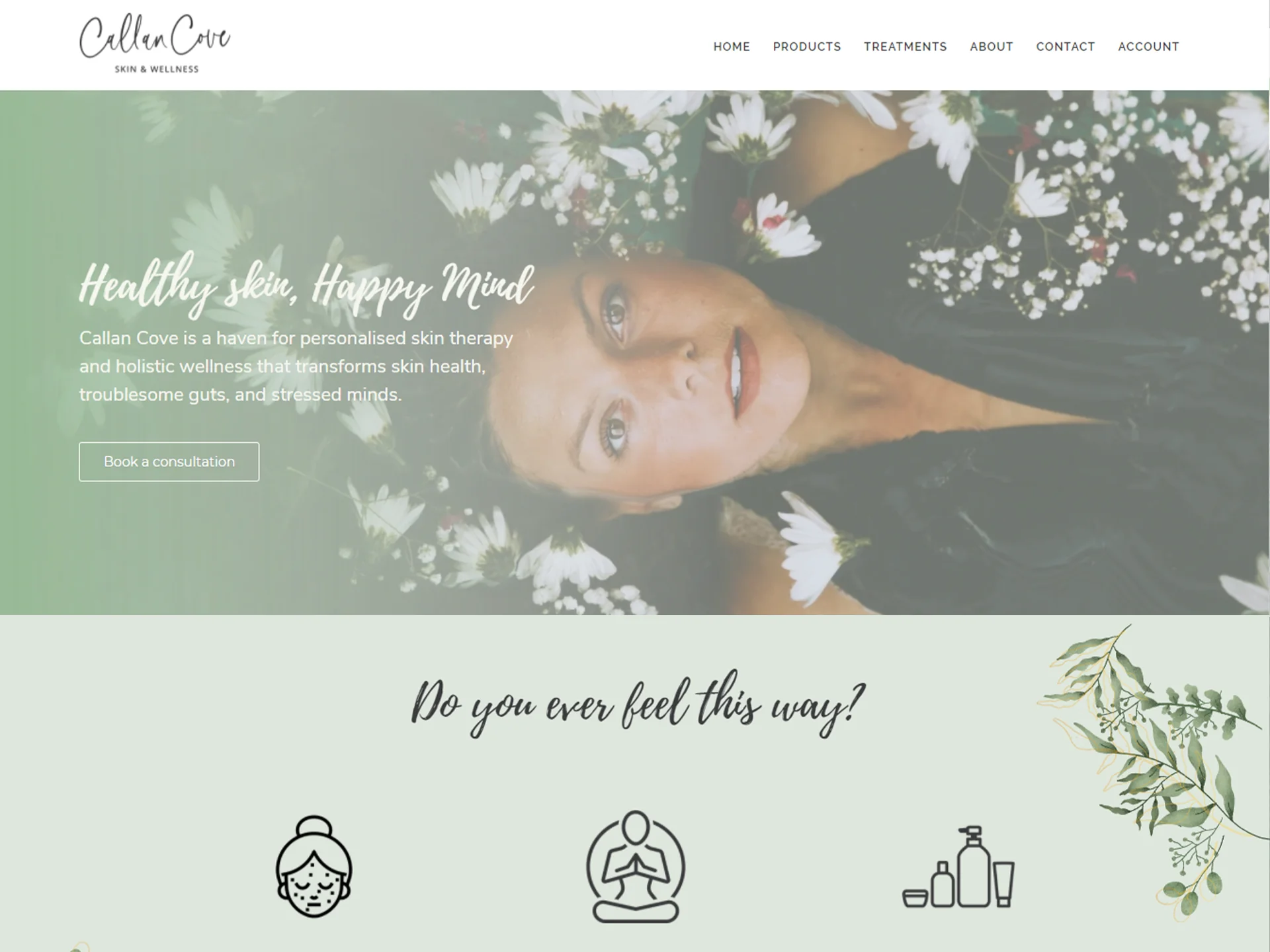
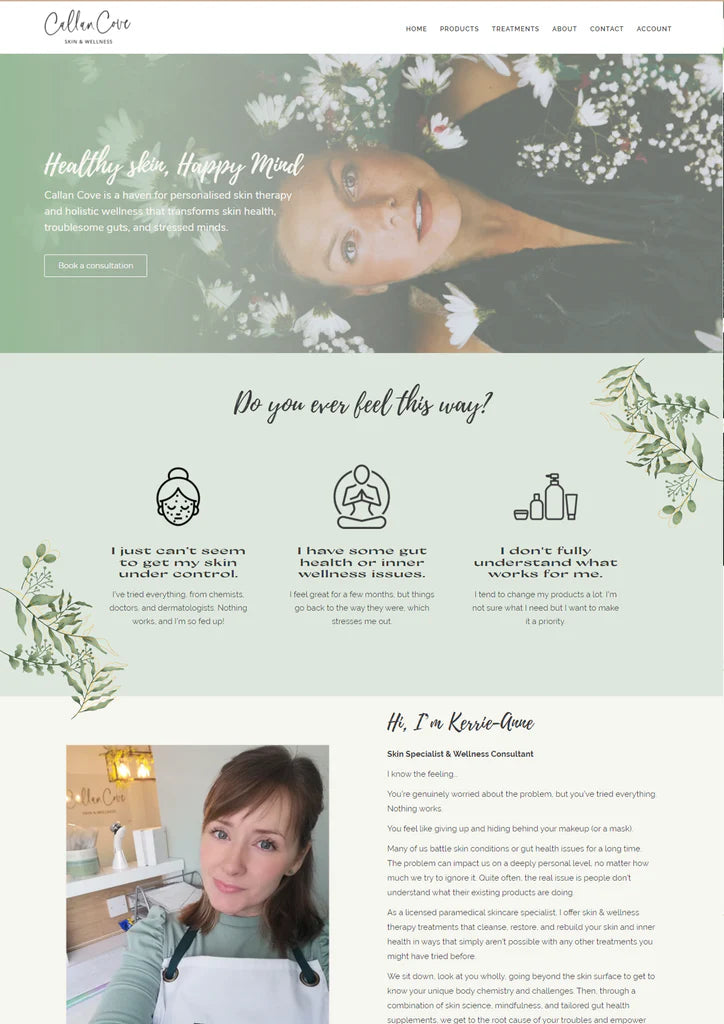
Shopify Developer With HTML + CSS Expertise
Design & Develop the complete website in “Responsive Theme”1)
I designed a complete site using my designing skills as no XD/mockup have been provided by the client.
2) I have built the Product page, Treatments Page, About page, Contact page and Account page.
3) I used the Instafeed app on the homepage for the Instafeed section.
4) The best part of this project is that I used the "Calendly" app on the site to schedule a meeting with a customer. When the user attempts to buy a DMK product, the pop-up should open to book the consultation.
5) Hiding the prices of DMK products using tags in admin, so that once those who have customer accounts can purchase the DMK products.
6) I have created and designed the treatments page using accordions.


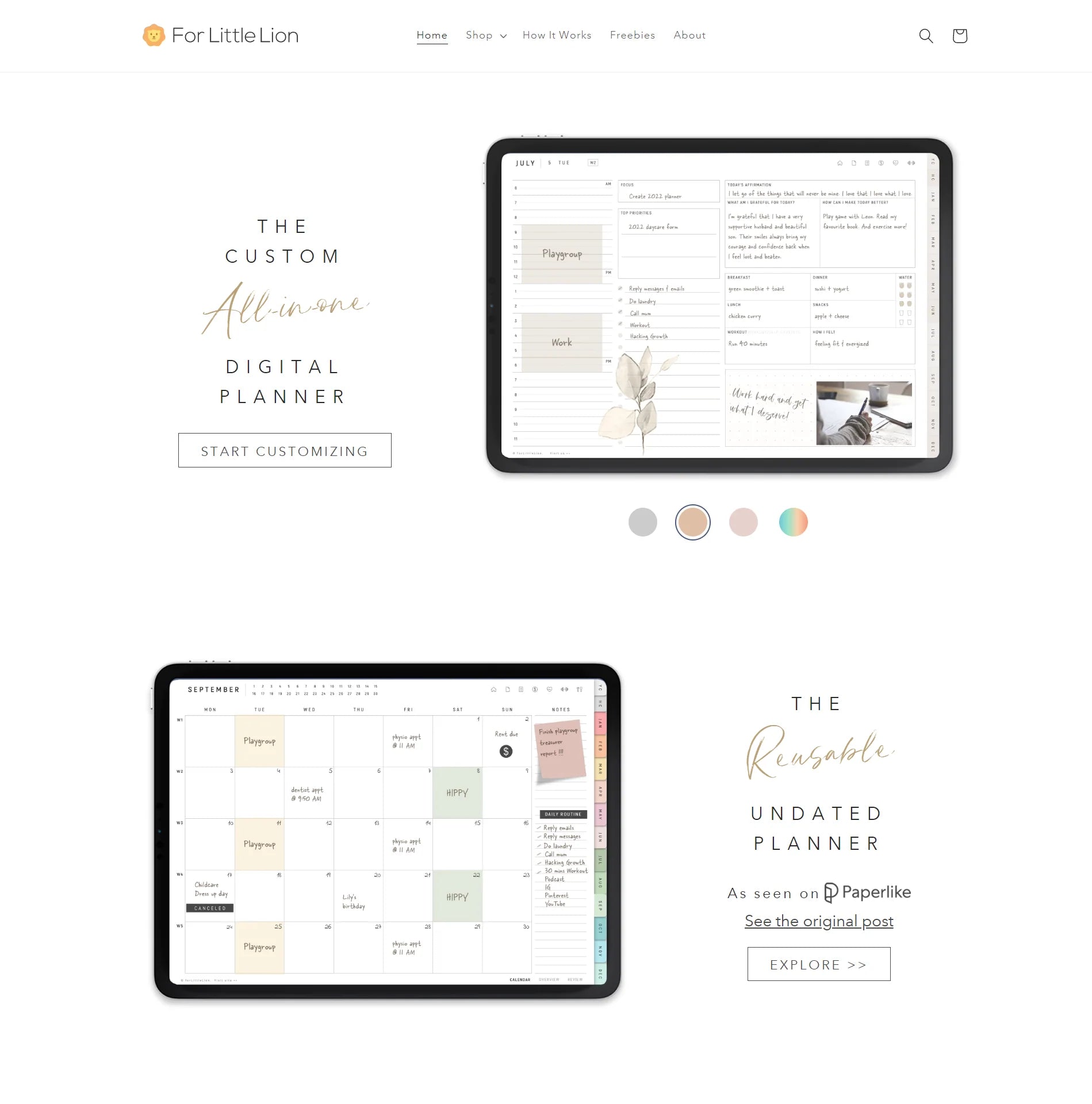
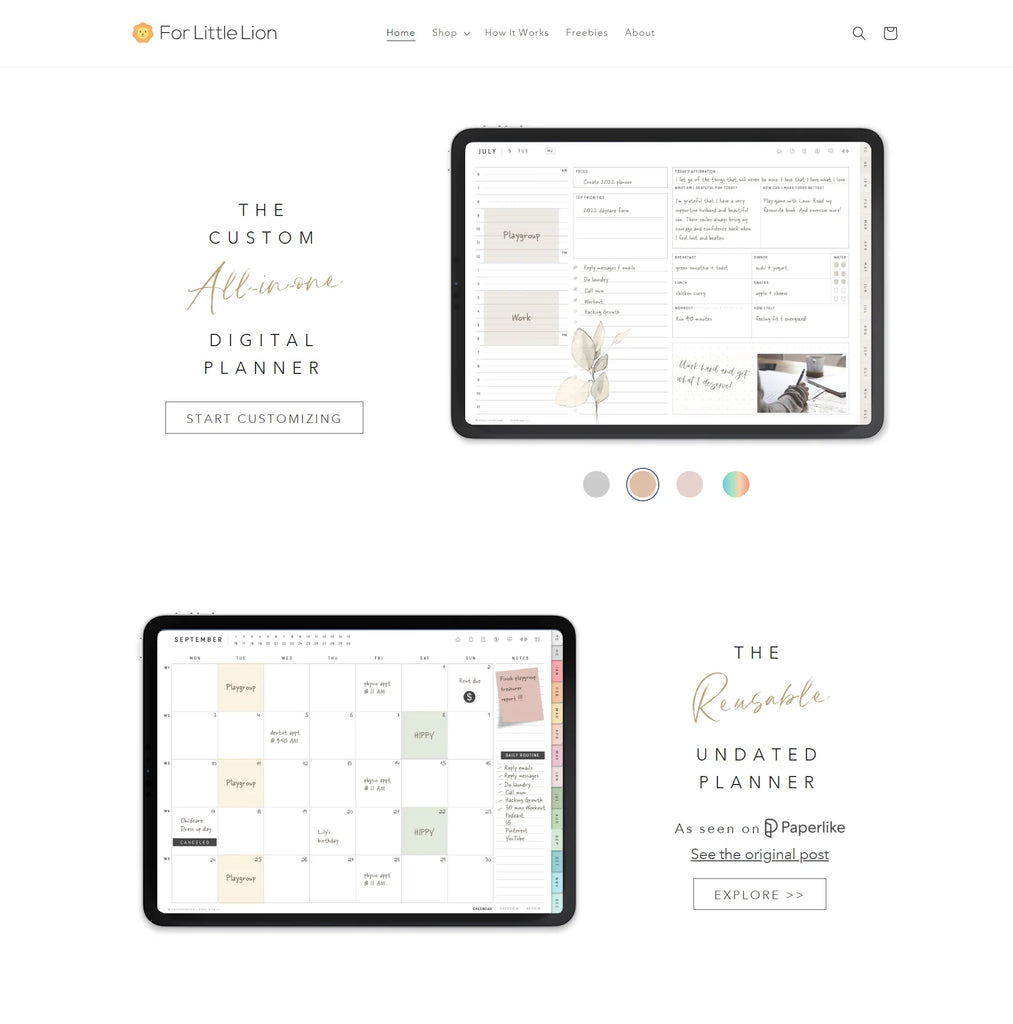
Digital Planner Website
"Customize landing page & custom page for Digital Planner"
1) Created homepage sections according to design provided.
2) Added fonts on all the sections of homepage & match it accordingly.
3) Set up how it works, about us & Freebies page.
4) Build custom page for Digital Planner :: https://forlittlelion.com/en-in/pages/planner-builder
5) Linked Freebies Page with Shopify Automation.
6) Added Slide change based on theme & color changes on click of swatches at homepage.


Shopify & Subscription
Client wanted to design the homepage based on design provided and implementation of subscription under Prestige theme.
1) Changed the navigation menu bar for both Desktop & Mobile view with Mega Menu bar like adding images of collections under menu items.
2) Implement product image carousel on the homepage & added left and right arrows to signal to users that they can use the arrows to view more pictures on both mobile & desktop view.
3) Implemented Recurring Payments app for recharge subscription products & layout accordingly.
4) Design review slider section on homepage for both desktop & mobile view.
5) Complete designing of product pages along with FAQ & review sections.
6) Also while clicking on particular products from menu bar, i have designed different layout for every product page.
7) Installed and set up the Yotpo reviews app for reviews of products on homepage as well as product page.
8) Addition of upsell product on cart page along with product purchased.


Shopify Minor Customization Required
Client wanted to increase the website speed & other minor changes on the website.
1) Speed up the website or improve landing page speed as well.
2) Using custom code, a free gift sample product is added on cart page once after purchasing the product.
3) Designed and changed the layout of the Blog page, along with filters for categories.
4) Improve product page design and added “Advanced custom fields app” for adding product description, Ingredients & how to use it for different products.
5) Limit the number of free samples at Checkout like the quantity of free samples should be fixed.
6) Added cross sell pop-up on product page and make it sticky so that it reminds customer that they can save X amount on purchase of bundle product.
7) Migrating all the data and flows from Mailchimp to Klaviyo app, & created two pop-up’s using Klaviyo app.
8) Build a vertical slider on the product page as well as added video thumbnail and video tag on the product page.
9) Change the color & font for the whole website like blog, and all pages.
9) Designed a new navigation menu along with all dropdowns of collection pages.


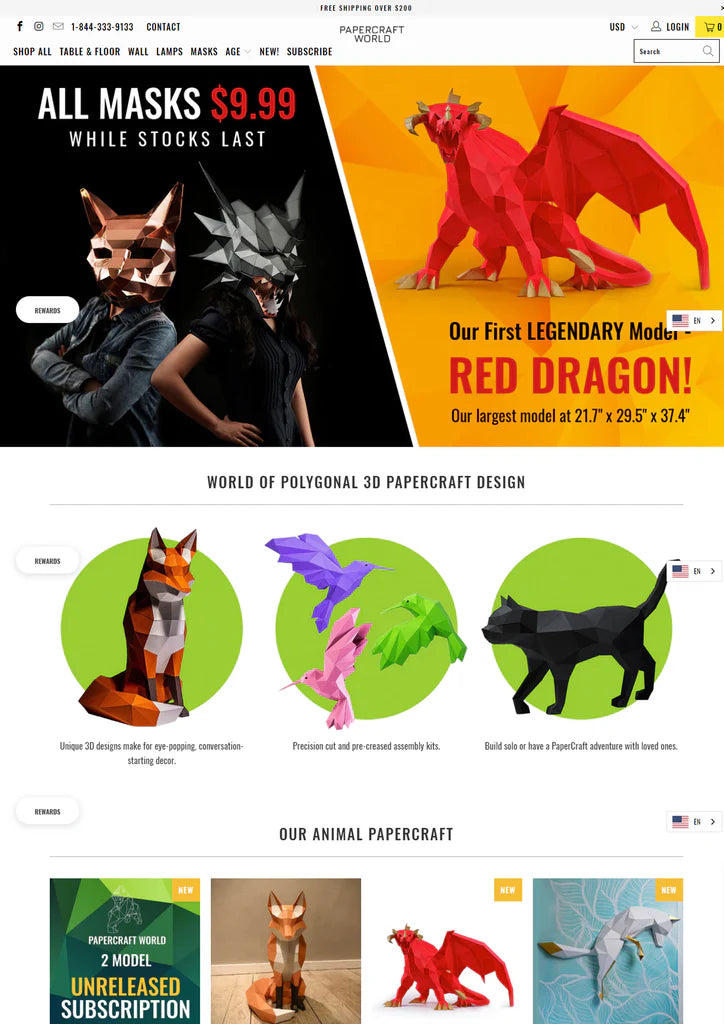
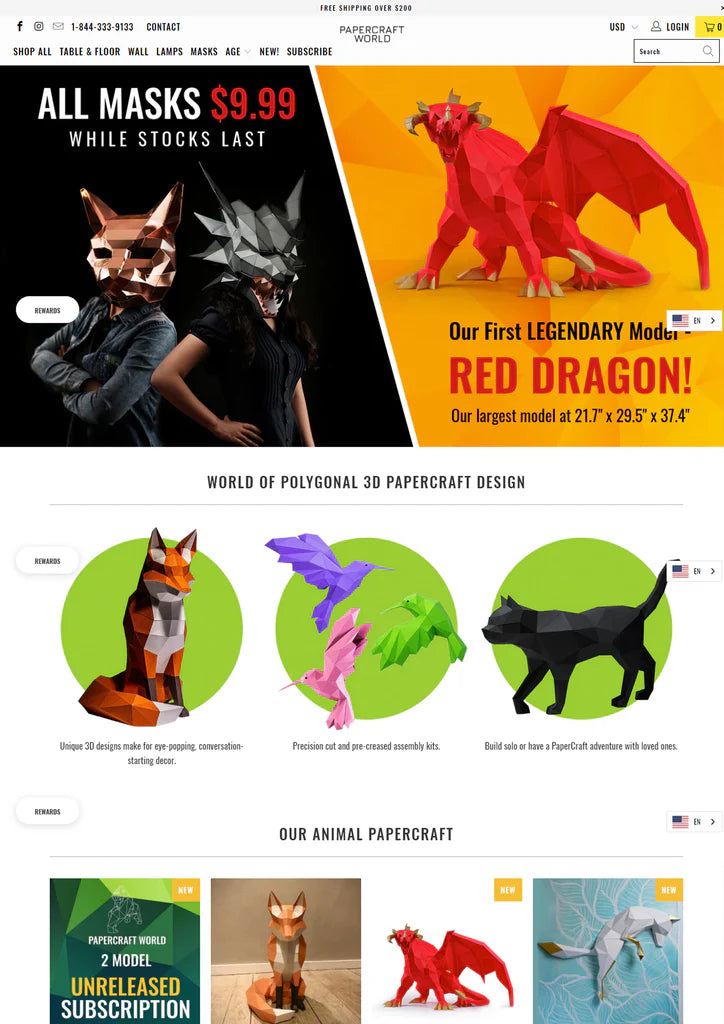
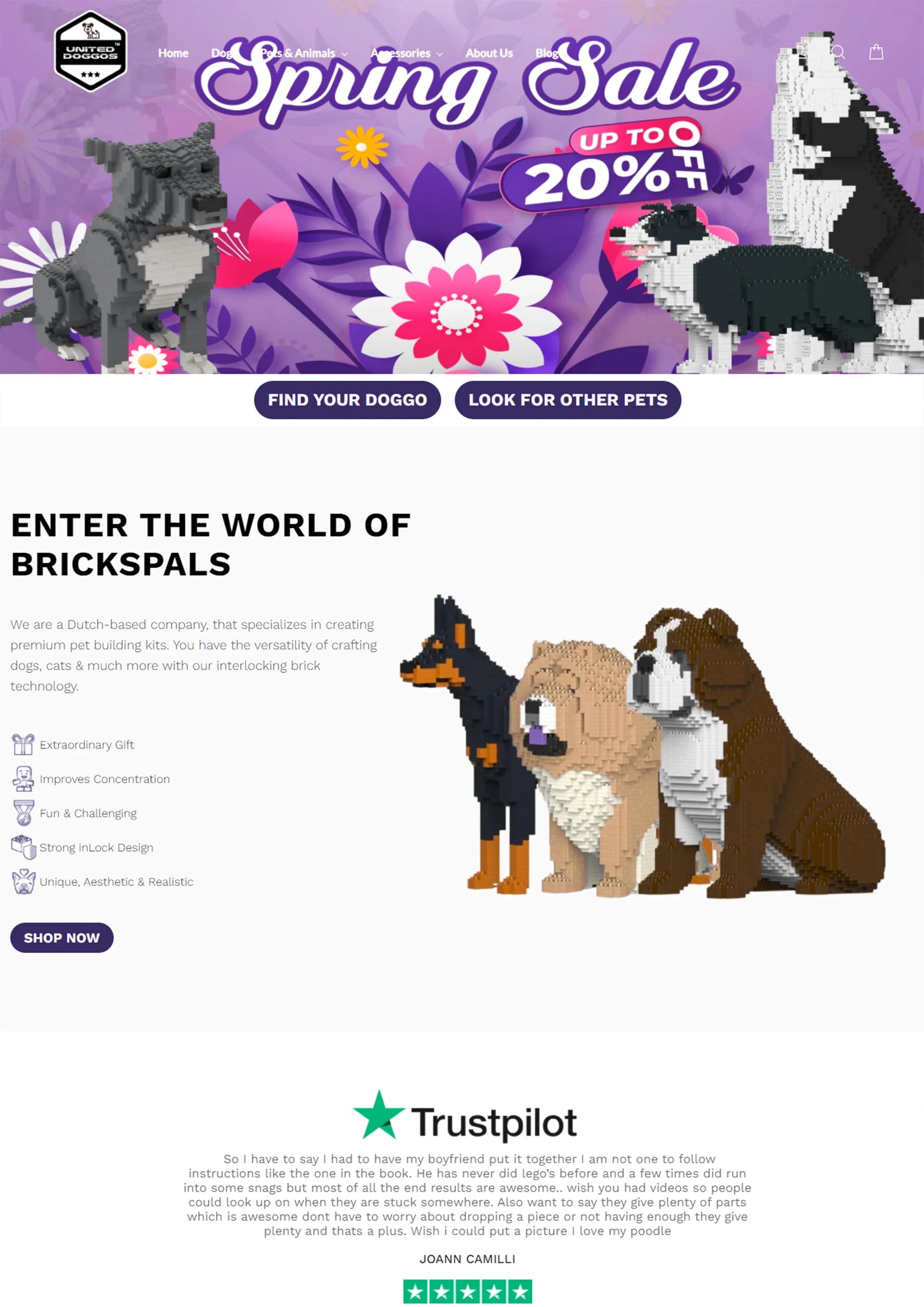
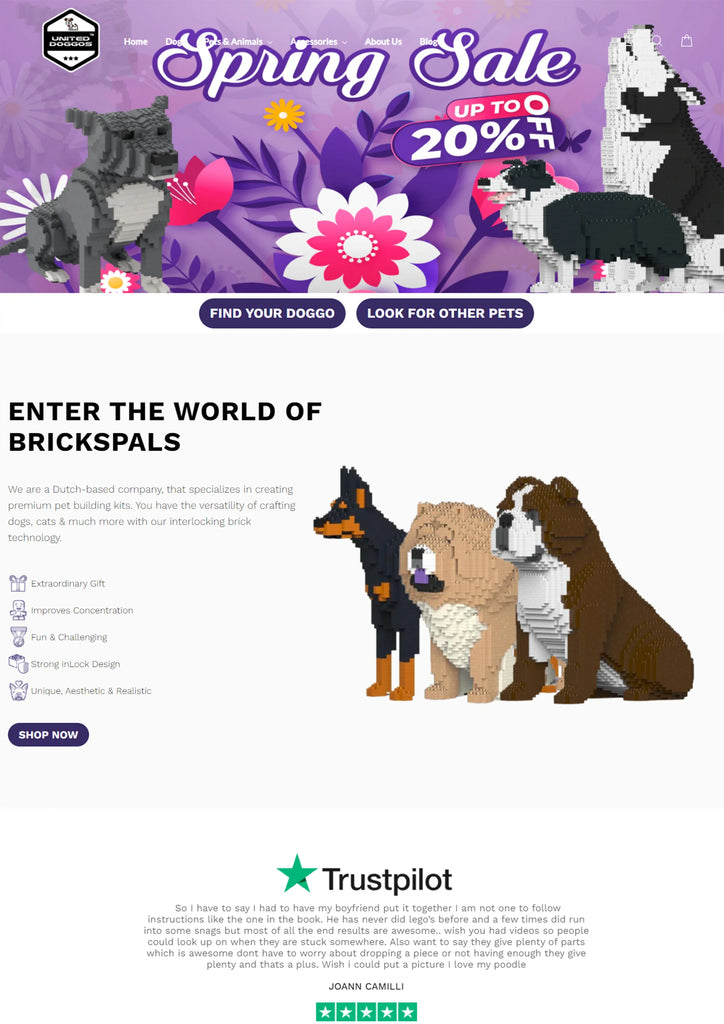
Development Work
Client wanted some customization on website using “Turbo theme”
1) Added Custom Setting fields for Shipping to be set for respective countries, in the announcement bar, under the theme settings for 5 countries & message to represent the shipping rates.
2) Created and designed the cheetah logo and put this in the footer.
3) Added Bing conversion tracking code on cart hook & script for Pinterest on website.
4) Added a separate settings for mobile view for different banners on the homepage while loading the website.
5) Added video section on product page under main image as well as video section added in product slider.
6) Implemented Recharge Subscription functionality on this product : “Builders Club Subscription - 1 Model Monthly.”
7) I have made the header sticky for the homepage.


Shopify Developer
Client wanted to fix some bugs on site and also wanted to change the variant image once after clicking on variant options
1) Fixed the issue of the shop now button for all mobile devices that are not aligned.
2) Resolved the merged reviews issue on mobile devices.
3) Removed white space on the slider cart because of which the checkout button doesn’t appear.
4) Create the banner on the collection page and fix the issue on the console.
5) Removed the quick view option from the homepage collection section and I have added the shop now button.
6) I have created the featured section on the homepage.
7) I have aligned the search bar in the center of the collection page.
8) I have added the change to the product picture when we click on the variant.
9) I have created a different tag for showing the delivery timing on the product page.
10) Created a linked option for variants like linked style and color.

