Rahul Rawal
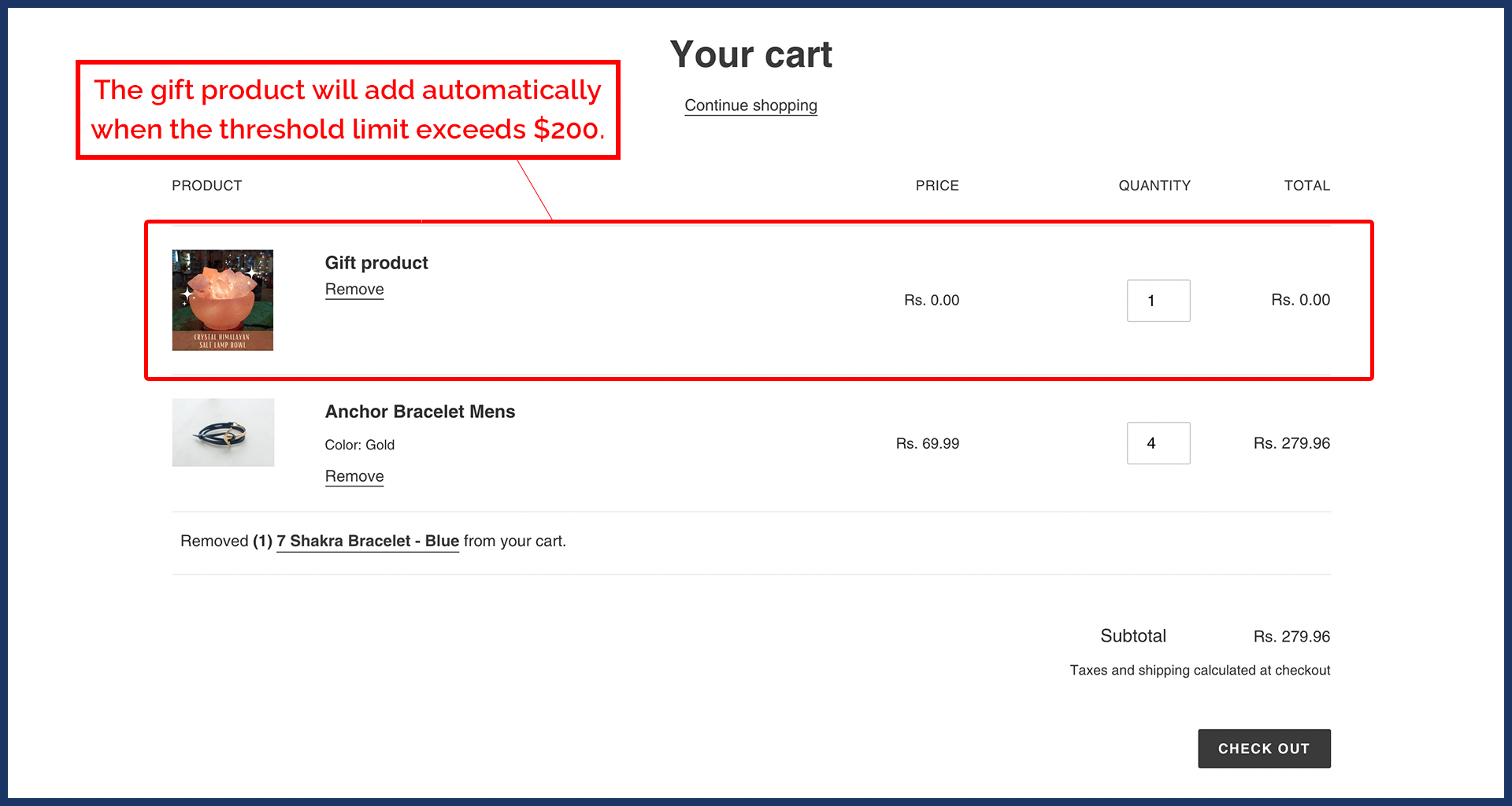
Add “Free product/gift” when add to cart amount limit exceeds threshold

We usually do a lot of things to attract customers to our site like giving discounts, free shipping and many more things so that customers will attract and buy the product from our site.
Generally, clients want to give so many offers to their customers. This is one of the best offers you can give to the client. For example, a customer buys a lot of products from your site and for their happiness or to attract the customer you can give them a “free gift”.
For adding a free gift in the cart the customer need not to add that item into the cart by themselves instead we can do this easily through code.
What exactly happened?
We add a free product/gift in the cart automatically when a customer shops a certain amount of products from the client's site.
For example : if a customer buys x amount of products and reaches the cart page and there the cart total limit exceeds or matches the threshold limit provided by the client suppose $30 after $30 we will add a free product automatically in the cart and charge 0 from the client.
Charges : if you want then you can also charge a price from the customer for that product. You just need to set any price in the backend for that product, say it’s $1, $2, $3 any price which suits you.
Where can we do this?
This will be done at cart page when the customer reaches a certain amount and fulfil conditions given by the client. We will add that product automatically in the cart and the customer can easily checkout with that product.
Are you wondering how to add the free gift on cart without adding it manually?
For achieving this with the custom code you need to Hire a shopify developer who can help you to do this task with the manual code which will work for all the shopify themes.
Here is the solution: We can do this through custom code. We will make conditions and show it on the basis of the conditions provided by the clients.Like adding “free gift “ after the cart amount reaches $30, $40 etc.
Here are the steps to achieve this:
1. Firstly, for achieving this we need to create a free gift product in the admin. This is as simple as creating a product in the admin.
2. For that you need to go to the shopify admin -> Products -> Add product.

3. Give title and media to the product.

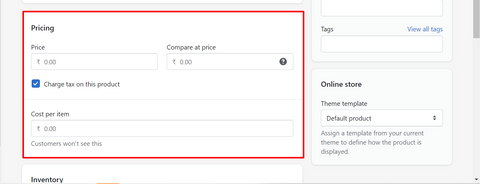
4. After adding product it is your wish if you want to charge the price or want to make this “free” if you want to charge the price then make the price according to your wish otherwise set it at $0.00

5. And applied product status -> Active and click on the save button.
6. Now Open the theme editor >> edit code.

7. Basically we have to work only on the Three code files.
A) cart-add-on.liquid
B ) cart-template.liquid
C) theme.js
A ) Cart-add-on.liquid
We have to create a new snippet file and add the condition here if cart limit exceed >20000 i.e $200:

Here is the code:
{% assign product = all_products['test'] %}
{% unless cart.item_count == 0 or product.empty? or product.variants.first.available == false %}
{% assign variant_id = product.variants.first.id %}
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
var cartTotal = {{cart.total_price | json}};
var cartItems = {{ cart.items | json }};
var qtyInTheCart = 0;
var cartUpdates = {};
for (var i=0; i<cartItems.length; i++) {
if ( cartItems[i].id === {{ variant_id }} ) {
qtyInTheCart = cartItems[i].quantity;
break;
}
}
if (( qtyInTheCart > 0 ) && (cartTotal <= 20000)) {
cartUpdates = { {{ variant_id }}: 0 }
}
else if (( cartItems.length >= 1 ) && ( qtyInTheCart !== 1 ) && (cartTotal > 20000)) {
cartUpdates = { {{ variant_id }}: 1 }
}
else {
return
}
var params = {
>type: 'POST',
url: '/cart/update.js',
data: { updates: cartUpdates },
dataType: 'json',
success: function(stuff) {
window.location.href = '/cart';
}
};
$.ajax(params);
});
</script>
{% endunless %}
B) cart-template.liquid
In this file We have added the snip file cart-add-on.liquid here:

Here is the code:
{% include 'cart-add-on' %}
<input type="hidden" gift-id="41900077908137" id="gift-item">
C) theme.js
Here we call the variant id of the product.

Here is the code:
if(state.total_price>20000)
{
(function($) {
var id = $('#gift-item').attr('gift-id');
var addproduct = {
type: 'POST',
url: '/cart/add.js',
data: {
id: id,
},
dataType: 'json',
success: function(cart) {
window.location.href = '/cart';
}
};
$.ajax(addproduct);
})(jQuery);
}
else
{
var id = $('#gift-item').attr('gift-id');
$.post('/cart/change.js', {
quantity: 0,
id: id,
success: function(response){
window.location.href = "/cart";
}
});
}







