Aman Papneja
Show second image on hover

Where do we do this?
Generally we can show this on any section in which images are showing but nowadays many sites opt this for the collection page Collection page is a page in which all the products of your sites are showing. When we show products on the collection page our purpose is to show which products we are selling on our site.
Generally, people thought to make the collection page look more attractive and eye-catching. The purpose behind this is that they want to show the max number of products in which they are dealing.
This functionality would work as “cherry on the cake”. As this will make your collection page more attractive and the customer can go through more about the product.
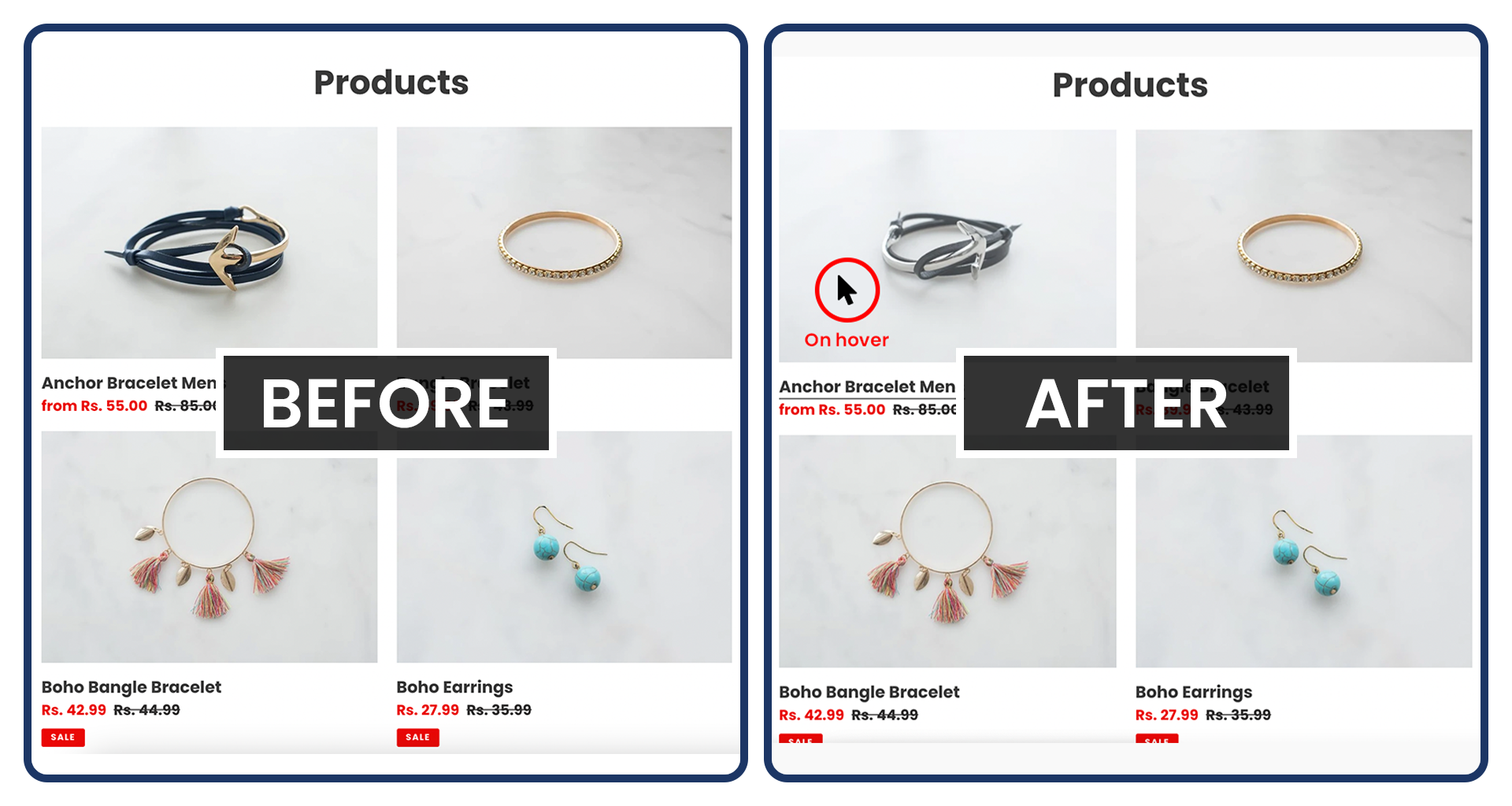
What exactly happens when we do this?
When we hover the mouse over the image the second image of that product will appear and when you hover again the first image will show again
How to accomplish this?
Generally you can use any method to show a second image on hover. You can use any App to achieve this or you can go for a Shopify Expert help to make this functionality.
With the Use of App
We can use any app for this https://apps.shopify.com/second-image-on-hover
Like this. This will be a costly method as for this you have to pay per month and above all if you have no knowledge then you have to take help from Shopify developer to integrate this app into your store.
Hire a Shopify Expert
To hire a shopify expert is the best method to achieve this. This method will be a more economical, cost effective and efficient method. A shopify expert can easily help you to show a second image on hover. We can use this method according to the themes as if any theme has any complexity we can easily modify our code according to the theme. We can use this method on the latest theme also for eg: Dawn theme, prestige theme, impulse theme etc. Basically we have done flexible code according to the client’s requirement. This will be the easiest method for those who want their sites to have more features. And nowadays, this is a very common feature.
Steps included to achieve this:
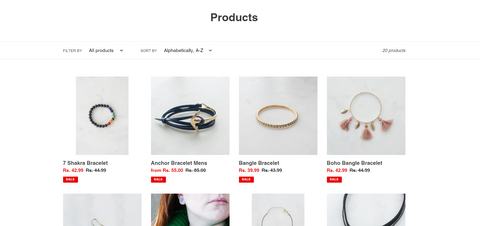
1. This is the collection page where clients want to show the second image on hover.

2.To achieve this basically we have to work only on the two code files.
- b) theme.css
In product-card-grid.liquid we have to put conditions and do some style changes in this file.
Condition :
1. <div class="grid-view-item{% unless product.available %} grid-view-item--sold-out{% endunless %} product-card {% if product.images[1] %}product-card-hover{% endif %}">

2. <img src="{{ product.images[1] | img_url: 'large' }}" alt="{{ product.images[1].alt }}" class="product-second-image"/>

<style>
.product-card.product-card-hover:hover .product-first-image,
.product-second-image{
opacity: 0;
.product-card.product-card-hover:hover .product-second-image,
.product-first-image{
opacity: 1;
}
</style>

4.In theme.css we have to make some css to make the image of the same height and match the height of the first image with the height of the second image.

Here is the code for theme.css
.product-card__image-with-placeholder-wrapper .product-card__image-wrapper > div {
position: relative;
height: 250px;
padding: 0 !important;
}
.product-card__image-with-placeholder-wrapper .product-card__image-wrapper > div img {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
object-fit: cover;
max-width: 100% !important;
max-height: 100% !important;
}
5.The result for this would be that we have called the second image of the product page on the collection page. And show it on hover functionality.







