Deepali Wadhwa
Exploring Global Shoe Sizes: A Comprehensive View

Understanding Size Showcasing: A Global Perspective:
Have you ever shopped for shoes online and found yourself puzzled by the different size charts across various countries? It’s a common experience—one that often leaves customers scratching their heads as they try to figure out which size to choose. However, with evolving technology and innovative coding, showcasing size numbers according to different countries has become a seamless and efficient process.
At Etraffic Webexpert organisation, we understand the importance of simplifying the online shopping experience for our customers. That's why we've implemented a dynamic functionality that adjusts size showcasing on our product pages based on the region selected. Let’s delve into how this innovative feature works and why it’s a game-changer for global e-commerce.
The Challenge of Sizing Across Borders:
One of the most significant hurdles in online shoe shopping is the variability in sizing conventions worldwide. Different countries often have distinct sizing standards for shoes. What fits as a size 8 in one country might be entirely different in another. This discrepancy often leads to confusion and frustration for customers, potentially impacting their shopping experience and , resulting in incorrect purchases and higher return rates.
The Solution:
To address this challenge, our team has implemented smart functionality using code. Here's how it works:
- Automated Sizing: Our system is designed to dynamically display shoe sizes based on the selected country or region. This means that when a customer visits our product page, they see sizes listed in their familiar sizing conventions automatically.
- Scalability: The beauty of this functionality lies in its scalability. Adding new size values to product variants becomes effortless. Once a new size is added, it seamlessly integrates into the system and is displayed accurately on the product page without any manual intervention.
- User-Friendly Interface: We've ensured that this feature is user-friendly. Customers can easily navigate and select their preferred size from the available options tailored to their country's sizing standards.
There are two ways to achieve this functionality:
1. App
2. Custom code
1. By App:
We can have a size based on countries through the app and it will work absolutely fine with the app too. There are various apps which can help you to have a size on the product page. For integration of any app you can hire an experienced Shopify developer . The main drawback for using the app is that it will affect the speed as compared to custom code as custom code didn’t affect your speed of the site much but this affects
2. By Custom code:
We can have the size chart functionality through custom code as well. A Professional developer can easily make the size chart on the product page.
The steps to achieve this functionality through custom code:
1. Basically we have to work only on the Five code files.
A) product-variant-options.liquid
B) product-variant-picker.liquid
C) custom.js
D) theme.liquid
E) custom.css
A) In the product-variant-options.liquid
Here is the Code:

B) product-variant-picker.liquid
{%- for option in product.options_with_values -%}
{% assign option_label = option.name | handle %}
{% if option_label == 'size' %}
<fieldset class="js product-form__input">
<legend class="form__label wrapper_size">
<span class="size__label">{{ option.name }} : </span>
<a data-sanitized-data-toggle-target="label__uk" data-toggle-target="label__uk" class="tab active" href="#">UK</a>
<a data-sanitized-data-toggle-target="label__us" data-toggle-target="label__us" class="tab" href="#">US</a>
<a data-sanitized-data-toggle-target="label__eu" data-toggle-target="label__eu" class="tab" href="#">EU</a>
</legend>
{% render 'product-variant-options', product: product, option: option, block: block,additional_sizes:true %}
</fieldset>
{% else %}
<fieldset class="js product-form__input">
<legend class="form__label">{{ option.name }}</legend>
{% render 'product-variant-options', product: product, option: option, block: block %}
</fieldset>
{% endif %}
{%- endfor -%}

C) custom.js
$(".wrapper_size .tab").on("click", function (e) { e.preventDefault(); var targetElement = $(this).attr("data-toggle-target"); $(".wrapper_size .tab").removeClass("active"); $(this).addClass("active"); $('.additional_labels').removeClass('active'); $('.'+targetElement).addClass('active'); });

D) theme.liquid
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js" defer="defer"></script>
<script src="{{ 'custom.js' | asset_url }}" defer="defer"></script>

E) custom.css
.wrapper_size a.tab { font-size: 12px; color: #000; text-decoration: none; padding: 0px 5px; display: block; } .wrapper_size a.tab:last-child { border-right: none; } .wrapper_size a.tab.active { font-weight: 700; text-decoration: underline; text-decoration-thickness: 1px; } .additional_labels{ display:none; } .active.additional_labels{ display:inline; }

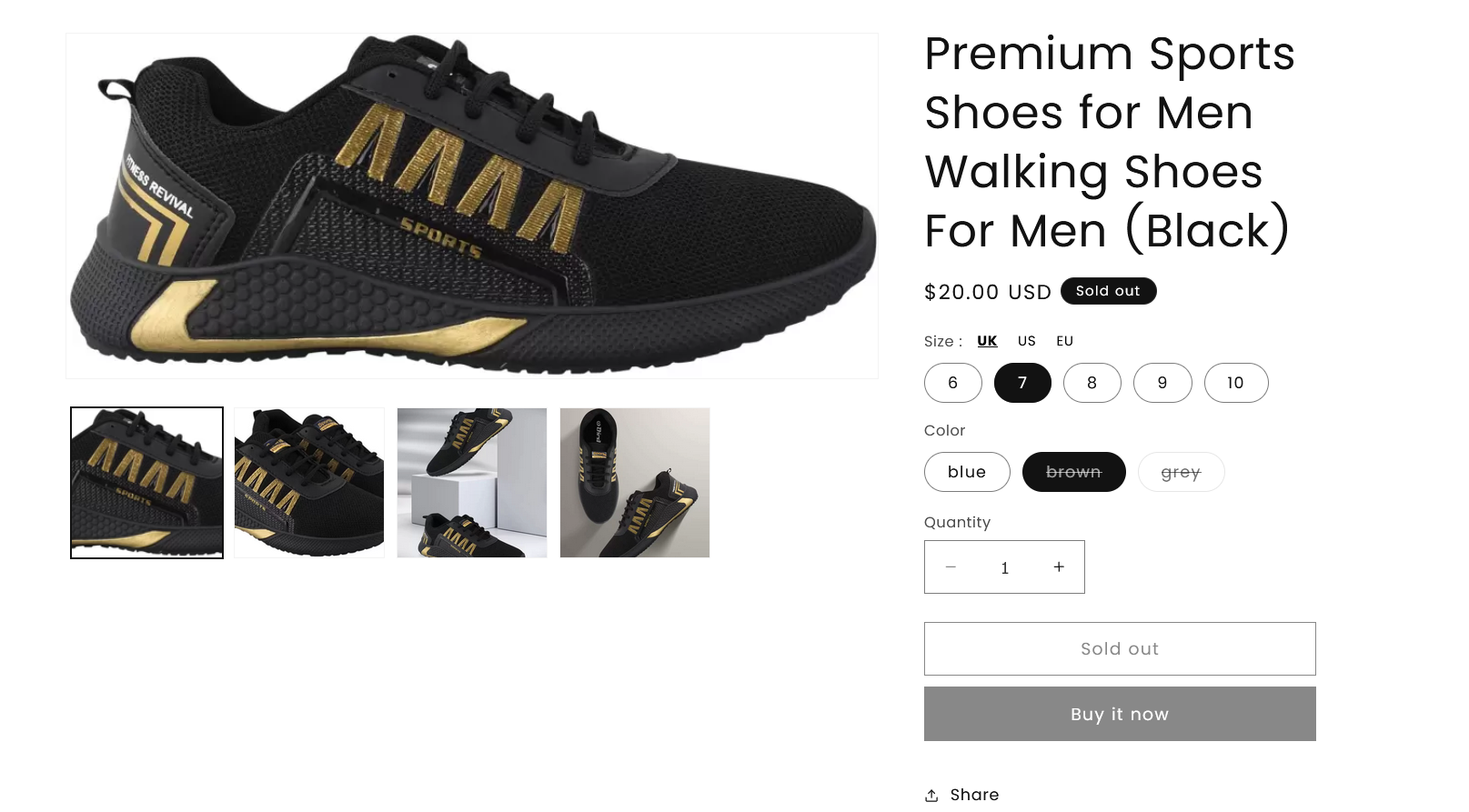
Try It Out:
Experience the convenience of our dynamic shoe size showcasing feature by visiting our product page. Click on the size options, and you'll notice the sizes changing according to the selected country, simplifying the decision-making process for our customers.
Final Output:
Conclusion:
In the world of e-commerce, simplifying the customer journey is paramount. By leveraging advanced coding techniques, we’ve revolutionised size showcasing, making it easier for shoppers to make informed decisions regardless of their location.
Shopping for shoes online should be enjoyable, not perplexing. With our code-driven solution, we aim to make the journey of finding the perfect fit as smooth as walking in your favourite pair of shoes.
At our organisation, we’re dedicated to pushing the boundaries of innovation to create a more user-friendly online shopping environment. Join us on this journey and discover the difference our dynamic size showcasing can make in your shopping experience.
Your Size, Your Comfort, Our Commitment.







