Simran Arora
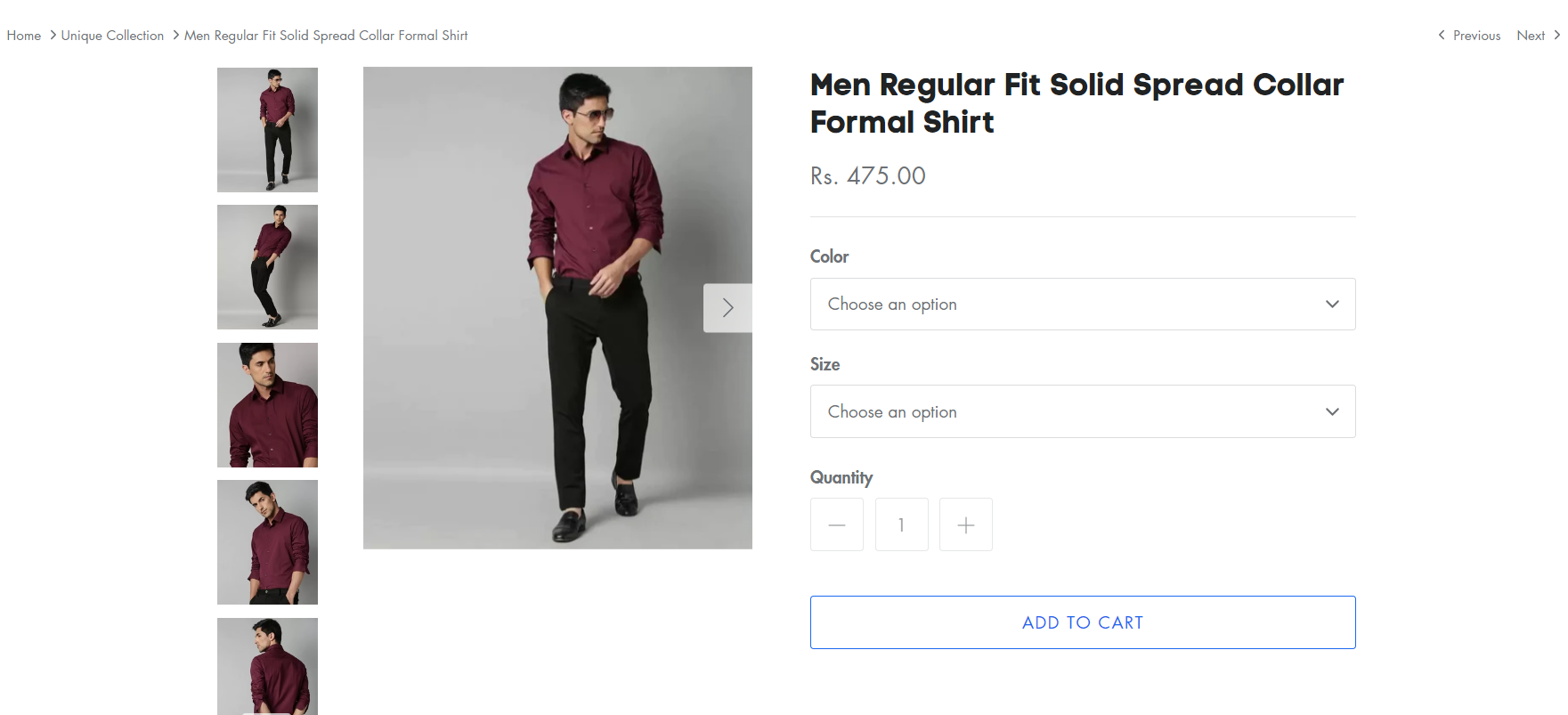
"Pick an option" On the Product page

Nowadays one of the main features you will see on the site is the "Choose an Option" feature on the product page. Wonder how we can achieve this. Just follow this article one by one and you will have answers to all your questions.
What exactly does the "Pick an option" feature mean?
Basically if you have variants and you don't want to show the first option by default selected then you just make the field of the variants start with "choose an option" text when someone clicks on it then the other variants option will show like S, M, X etc.
Need of " Pick an option":
Sometimes what happens is that when a customer goes on the product page then the by default variant option is selected there. For eg if you have two variants first : colour, second size and when someone comes to product page then by default two option first X is select and second red colour is selected and if customer didn't pay attention to those variants then when they click on Add to Cart button the default two options will be ordered by the customer. So to reduce this and make the customer select the variants options by themselves we need to have a "Choose an option" selector on the product page.
How to achieve the Pick an Option functionality:
Basically there is only one method to achieve the functionality of a Pick an option with custom code.
The steps to achieve this functionality through custom code:
1. Basically we have to work only on the Two code files.
A) theme.js
B) product-template.liquid
A) Edit your theme's theme.js file
1. In the Assets directory, click theme.js or theme.js.liquid.
2. Add the following code to the bottom of the file.
3. Find the code
// Hide selectors if we only have 1 variant and its title contains 'Default'.
if (
product.variants.length === 1 &&
product.variants[0].title.toLowerCase().indexOf('default') !== -1
) {
$('.selector-wrapper', this.$container).hide();
}
Here is the Code:
if (typeof(productOptions) != "undefined") {
for (i = 0; i < productOptions.length; i++) {
const vowels = ['a', 'e', 'i', 'o', 'u'];
const firstOptionLetter = productOptions[i][i][0].toLowerCase();
let indef = 'a';
if (vowels.includes(firstOptionLetter)) {
indef = 'an';
};
const select = document.querySelectorAll('.single-option-selector')[i];
const options = select.querySelectorAll('option');
if (options.length > 1) {
let option = new Option('Pick ' + indef + ' ' + productOptions[i][i], '');
select.add(option, select.firstChild);
select.selectedIndex = 0;
}
}
}

B) product-template.liquid
1) To edit your product page template:
a. In the Sections directory, click product-template.liquid.
b. Find the following code:
{% assign variant = product.selected_or_first_available_variant %}
Replace it with:
{% assign variant = product.selected_variant %}
c. Find the following code and delete it:
{% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %}
4. Find all occurrences of this code:
{% assign featured_image = product.selected_or_first_available_variant.featured_image | default: product.featured_image %}
Replace with:
{% assign featured_image = product.selected_variant.featured_image | default: product.featured_image %}
{% if current_variant == blank %}
<script>
var productOptions = [];
{% for option in product.options -%}
var optionObj = {};
optionObj[ {{ forloop.index0 }} ] = "{{ product.options[forloop.index0] }}";
productOptions.push(optionObj);
{%- endfor %}
</script>
{% endif %}

Change the Add to cart button language settings
1. Find the theme that you want to edit, and then click Actions > Edit languages.
2. Replace the text Unavailable to Make a selection.

3. Click Save.
Final Output :







